THE FLEXIBILITY OF DRUPAL 8
Slide 1

Slide 2

MIKE MILES Genuine (wearegenuine.com) Dev(up); podcast (developingup.com) All the internet places: mikemiles86
Slide 3

FLEXIBLITY
Slide 4

WHAT MAKES DRUPAL FLEXIBLE Modular design Decoupled systems Open Source nature
Slide 5

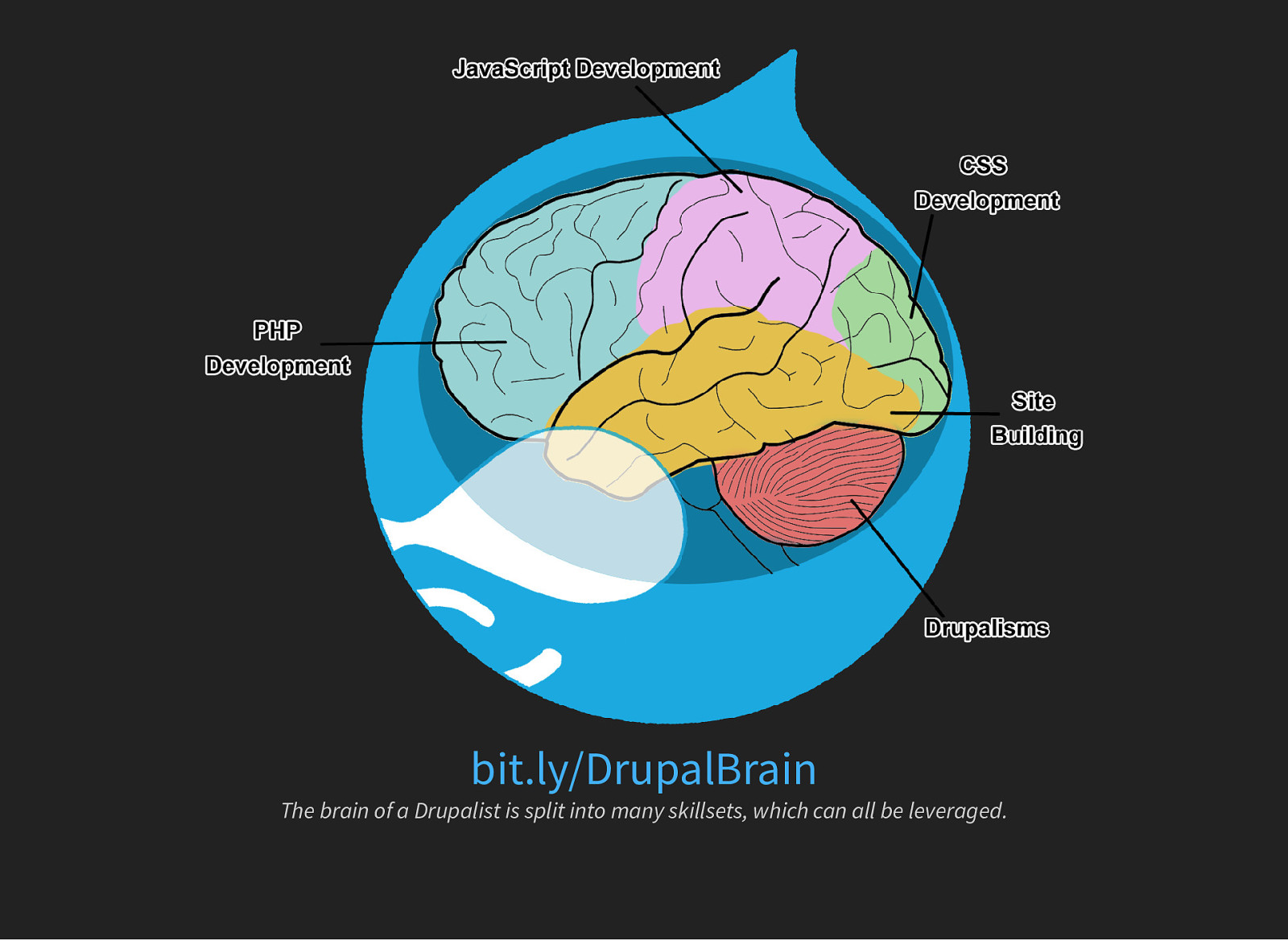
bit.ly/DrupalBrain The brain of a Drupalist is split into many skillsets, which can all be leveraged.
Slide 6

WHY FLEXIBLITY IS IMPORTANT Make Drupal do what you want No “right way”, just a “right for me” way Adjust for skillsets, time and budget
Slide 7

ALONG COMES THE CLIENT… “Could you change the menu things on the homepage?”
Slide 8

FOCUS OF THIS SESSION To prove the flexiblity of Drupal To demostrate abilities of all skillsets To discuss considerations and limitations
Slide 9

#1 DRUPAL CORE
Slide 10

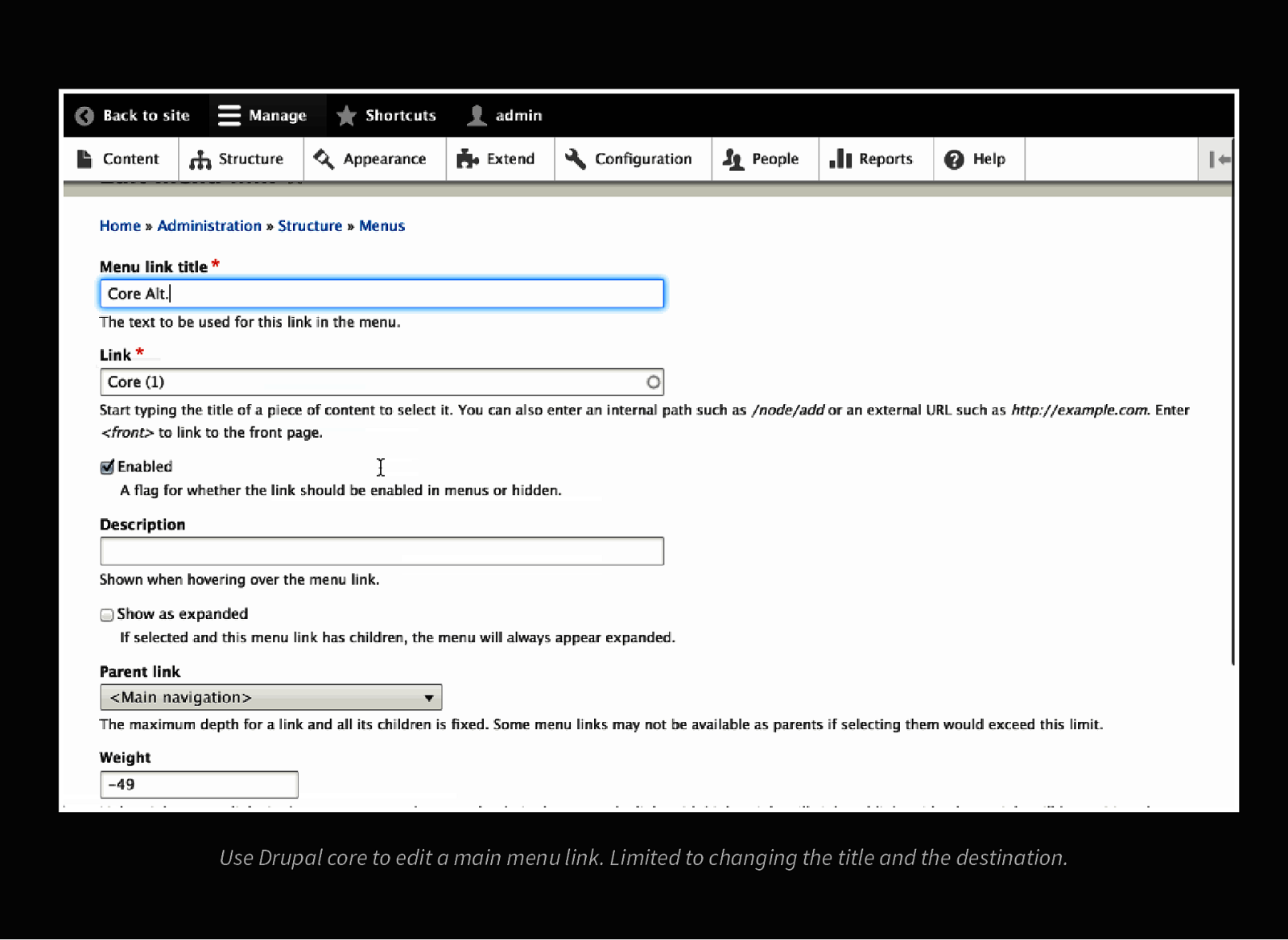
Use Drupal core to edit a main menu link. Limited to changing the title and the destination.
Slide 11

#2 MODULES
Slide 12

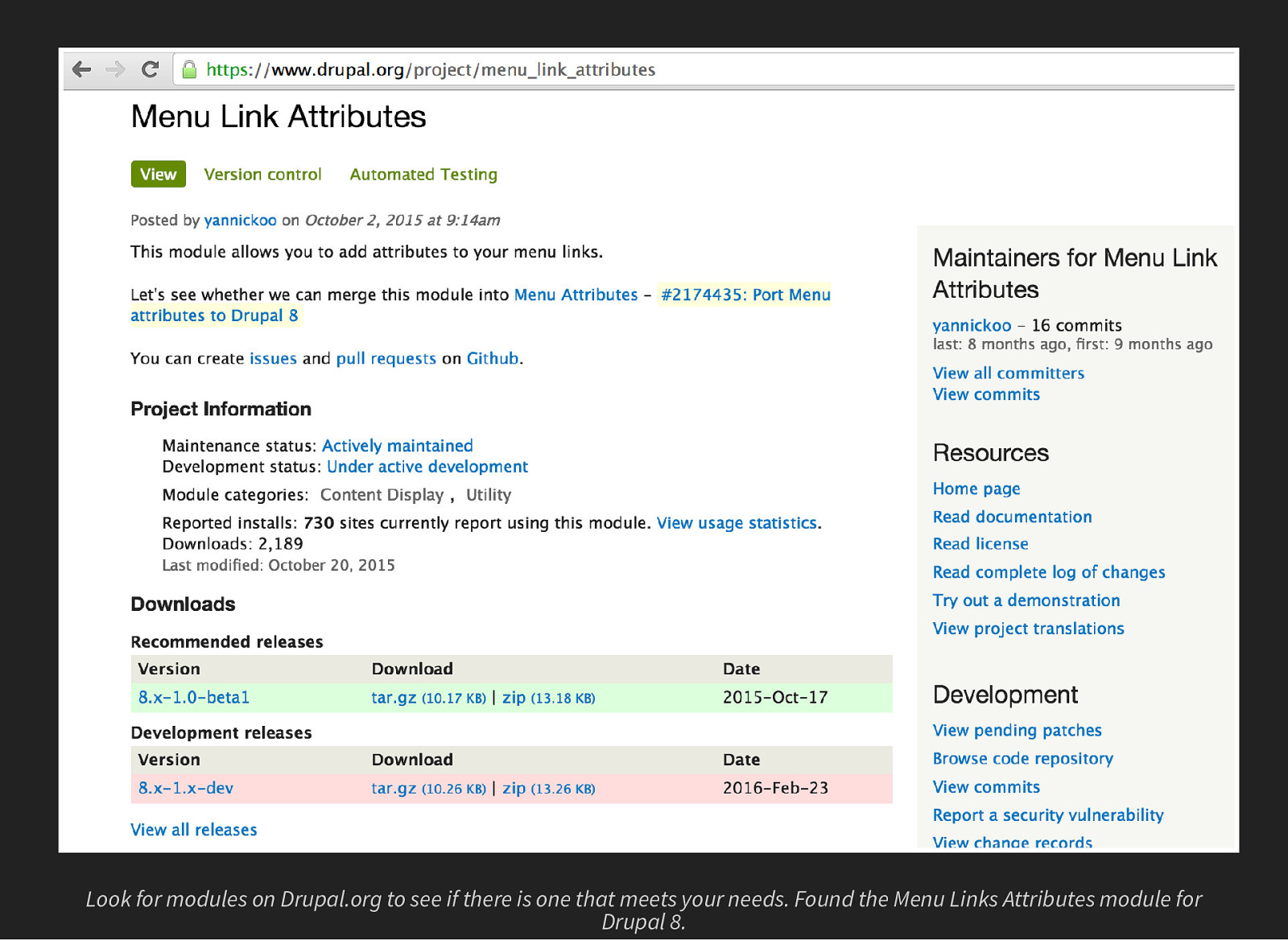
Look for modules on Drupal.org to see if there is one that meets your needs. Found the Menu Links Attributes module for Drupal 8.
Slide 13

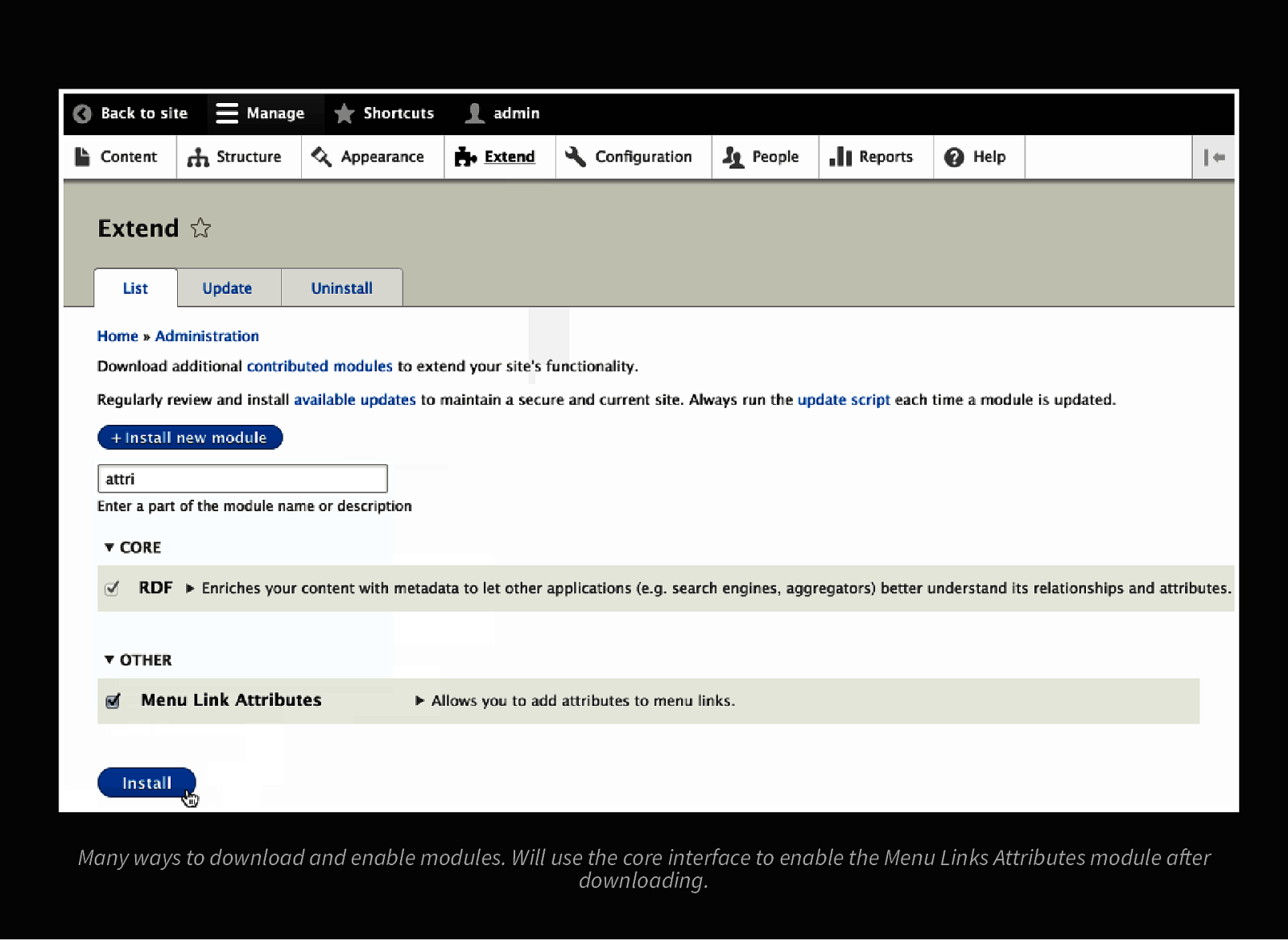
Many ways to download and enable modules. Will use the core interface to enable the Menu Links Attributes module a er downloading.
Slide 14

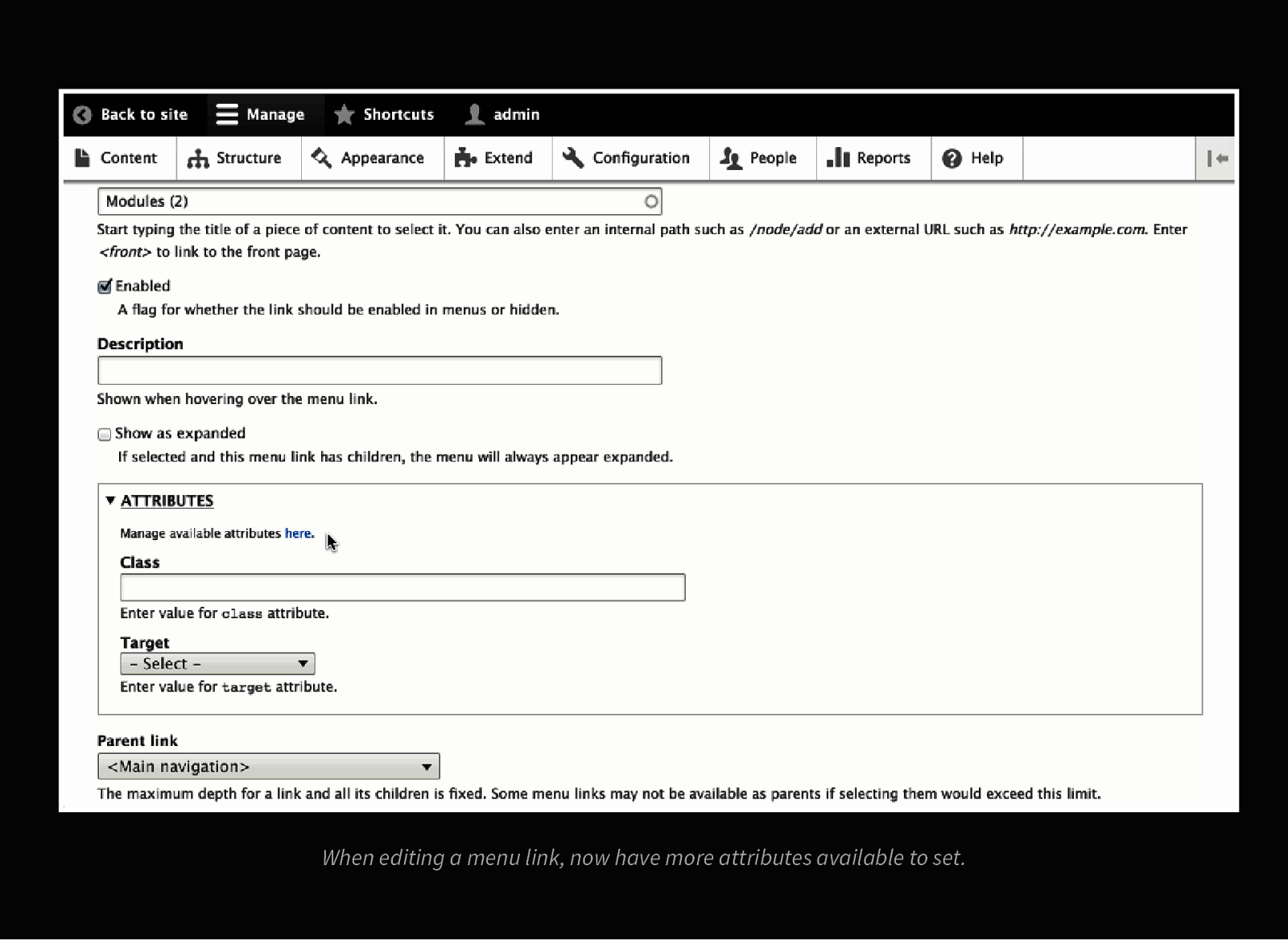
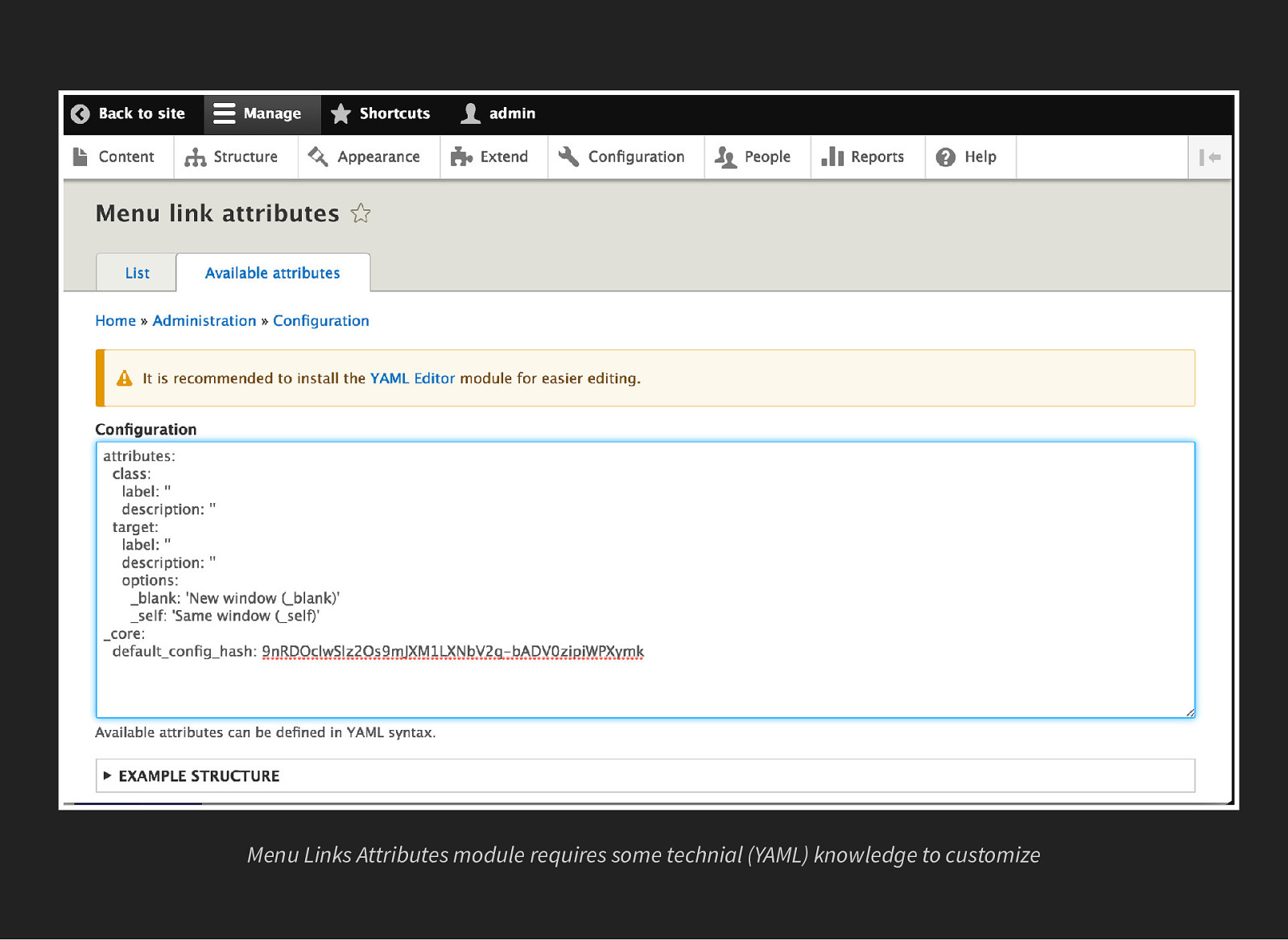
When editing a menu link, now have more attributes available to set.
Slide 15

Menu Links Attributes module requires some technial (YAML) knowledge to customize
Slide 16

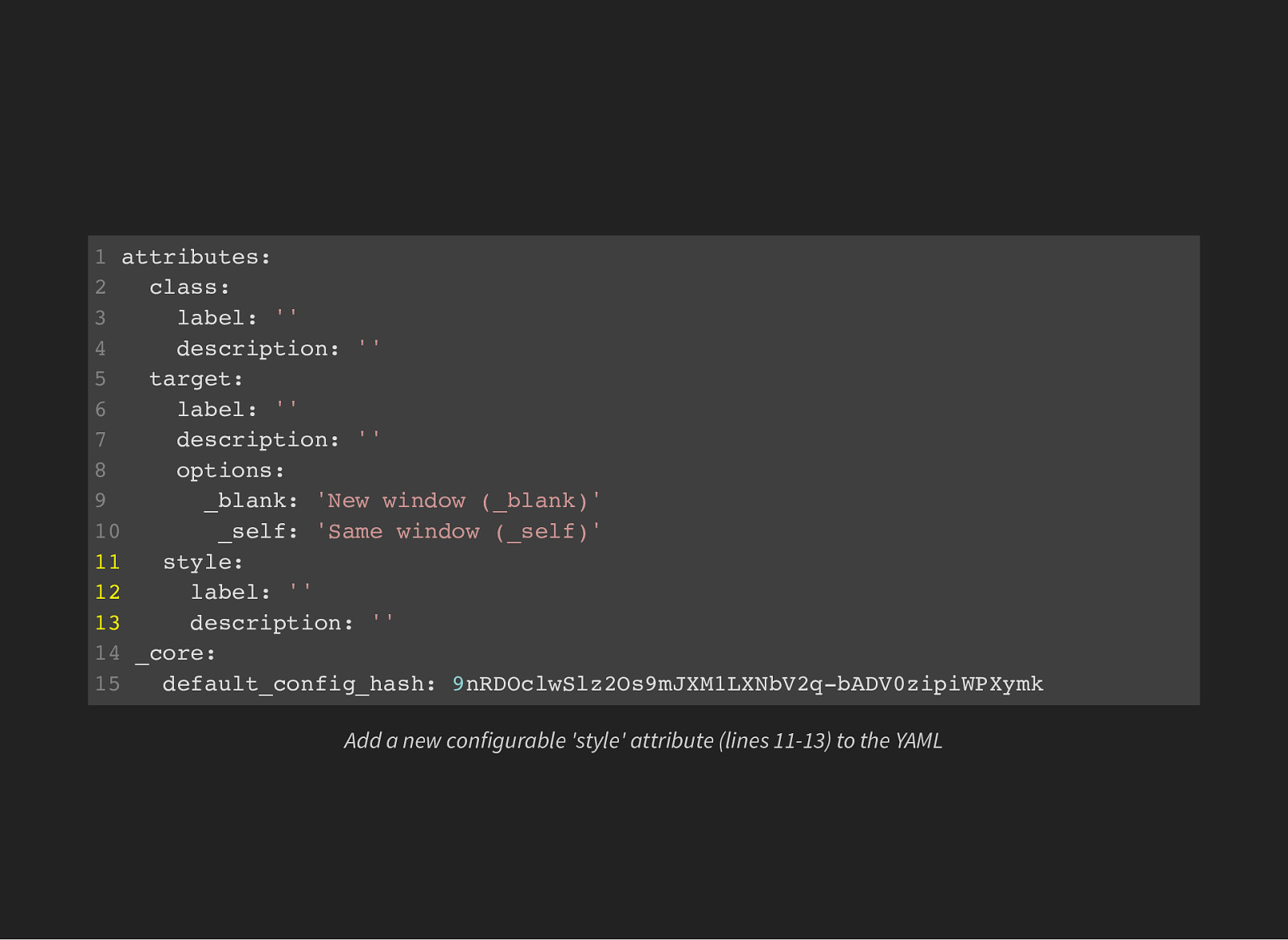
1 attributes: 2 class: 3 label: ” 4 description: ” 5 target: 6 label: ” 7 description: ” 8 options: 9 _blank: ‘New window (_blank)’ 10 _self: ‘Same window (_self)’ 11 style: 12 label: ” 13 description: ” 14 _core: 15 default_config_hash: 9nRDOclwSlz2Os9mJXM1LXNbV2q-bADV0zipiWPXymk Add a new configurable ‘style’ attribute (lines 11-13) to the YAML
Slide 17

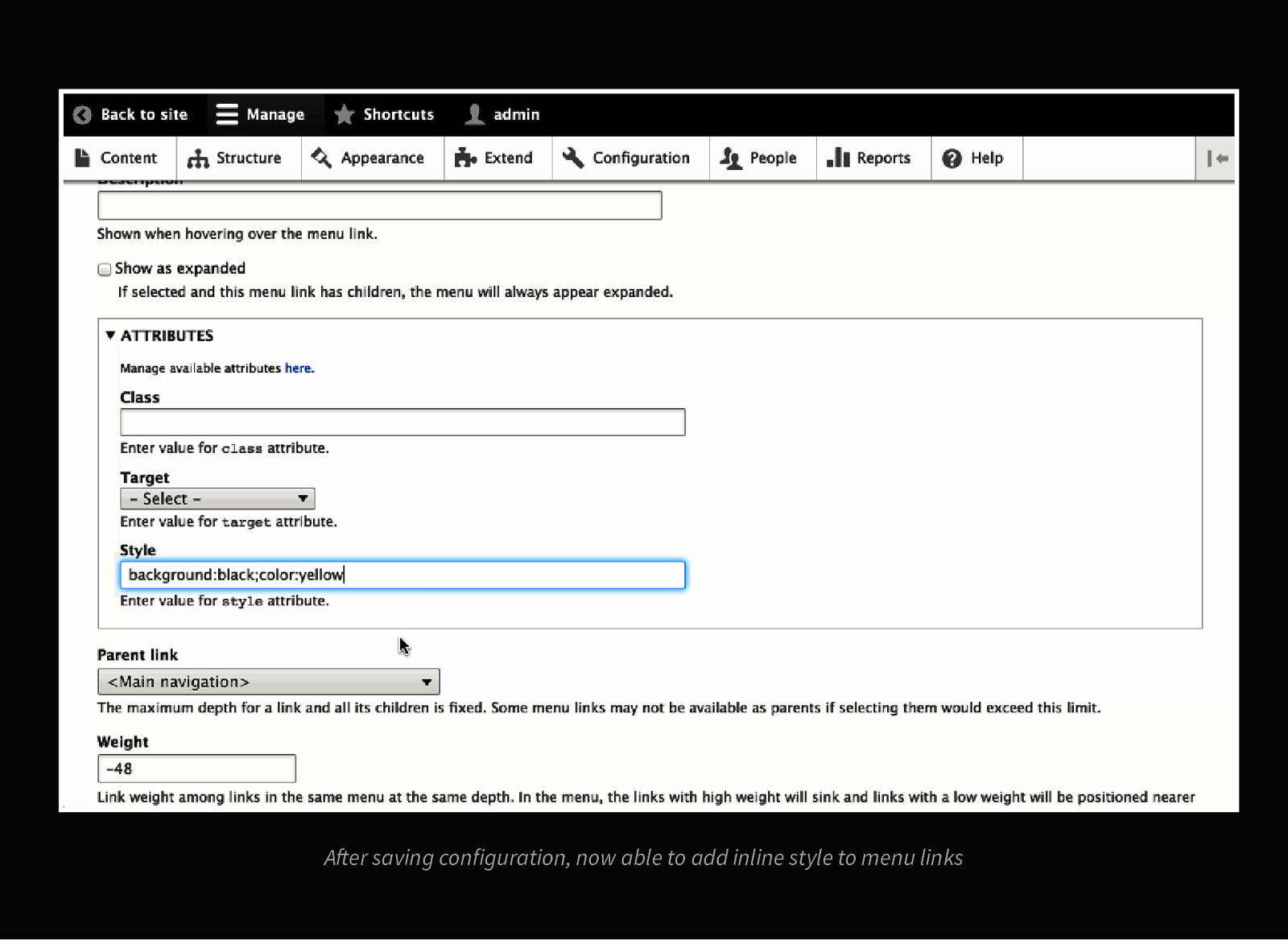
A er saving configuration, now able to add inline style to menu links
Slide 18

#3 TWIG TEMPLATES
Slide 19

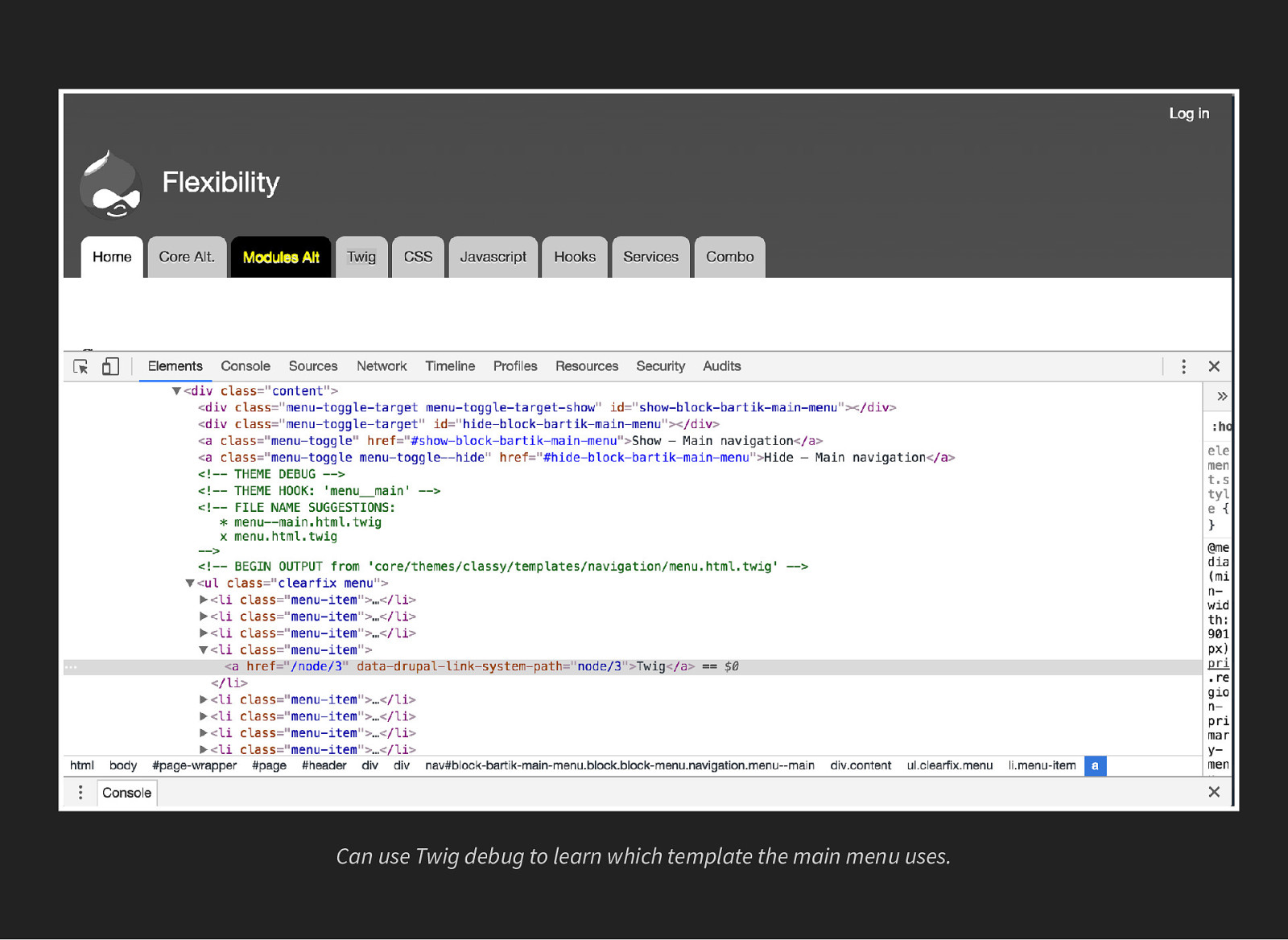
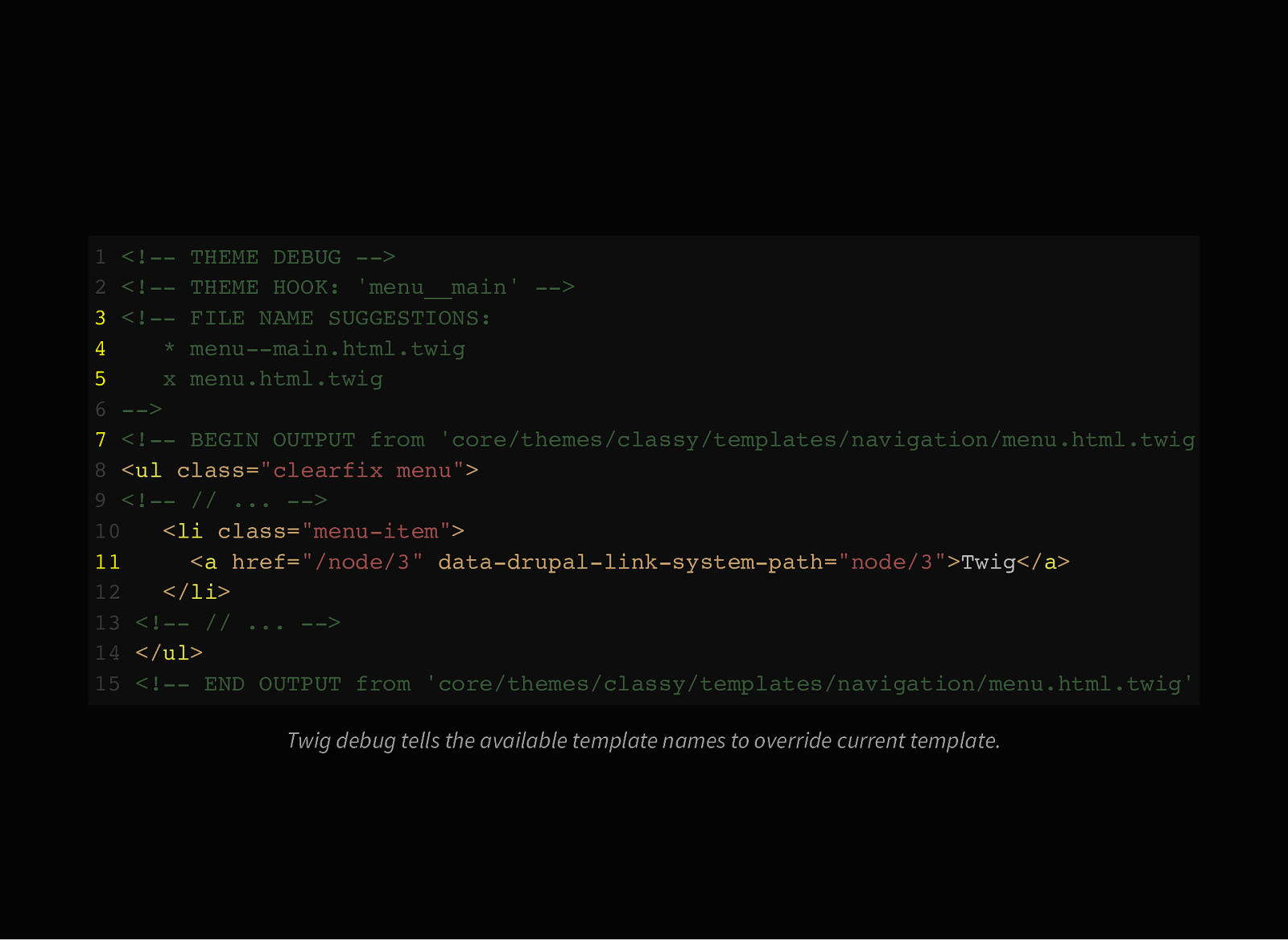
Can use Twig debug to learn which template the main menu uses.
Slide 20

1 <!— THEME DEBUG —> 2 <!— THEME HOOK: ‘menu__main’ —> 3 <!— FILE NAME SUGGESTIONS: 4 * menu—main.html.twig 5 x menu.html.twig 6 —> 7 <!— BEGIN OUTPUT from ‘core/themes/classy/templates/navigation/menu.html.twig’ —> 8 <ul class=”clearfix menu”> 9 <!— // … —> 10 <li class=”menu-item”> 11 <a href=”/node/3” data-drupal-link-system-path=”node/3”>Twig</a> 12 </li> 13 <!— // … —> 14 </ul> 15 <!— END OUTPUT from ‘core/themes/classy/templates/navigation/menu.html.twig’ Twig debug tells the available template names to override current template.
Slide 21

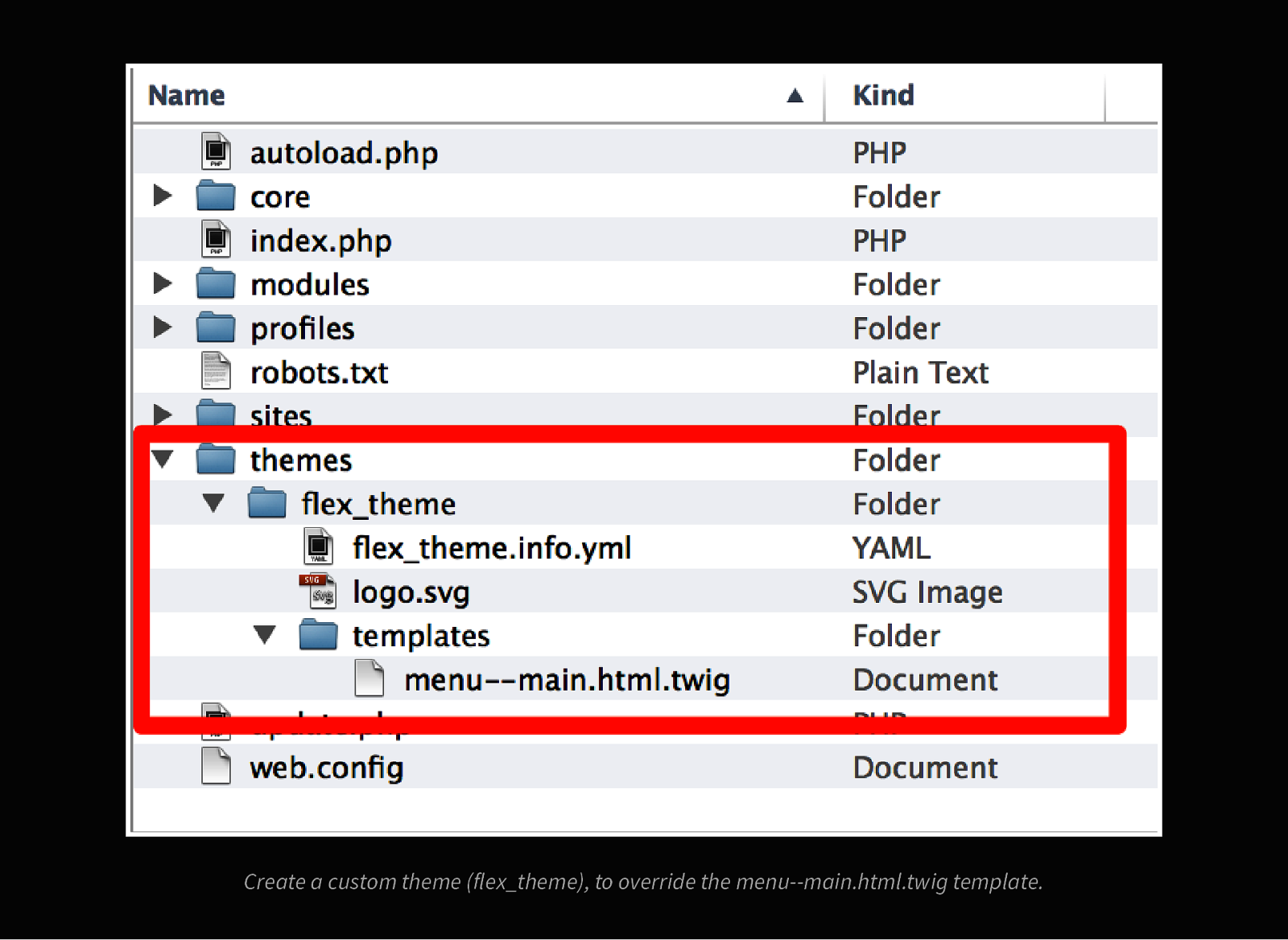
Create a custom theme (flex_theme), to override the menu—main.html.twig template.
Slide 22

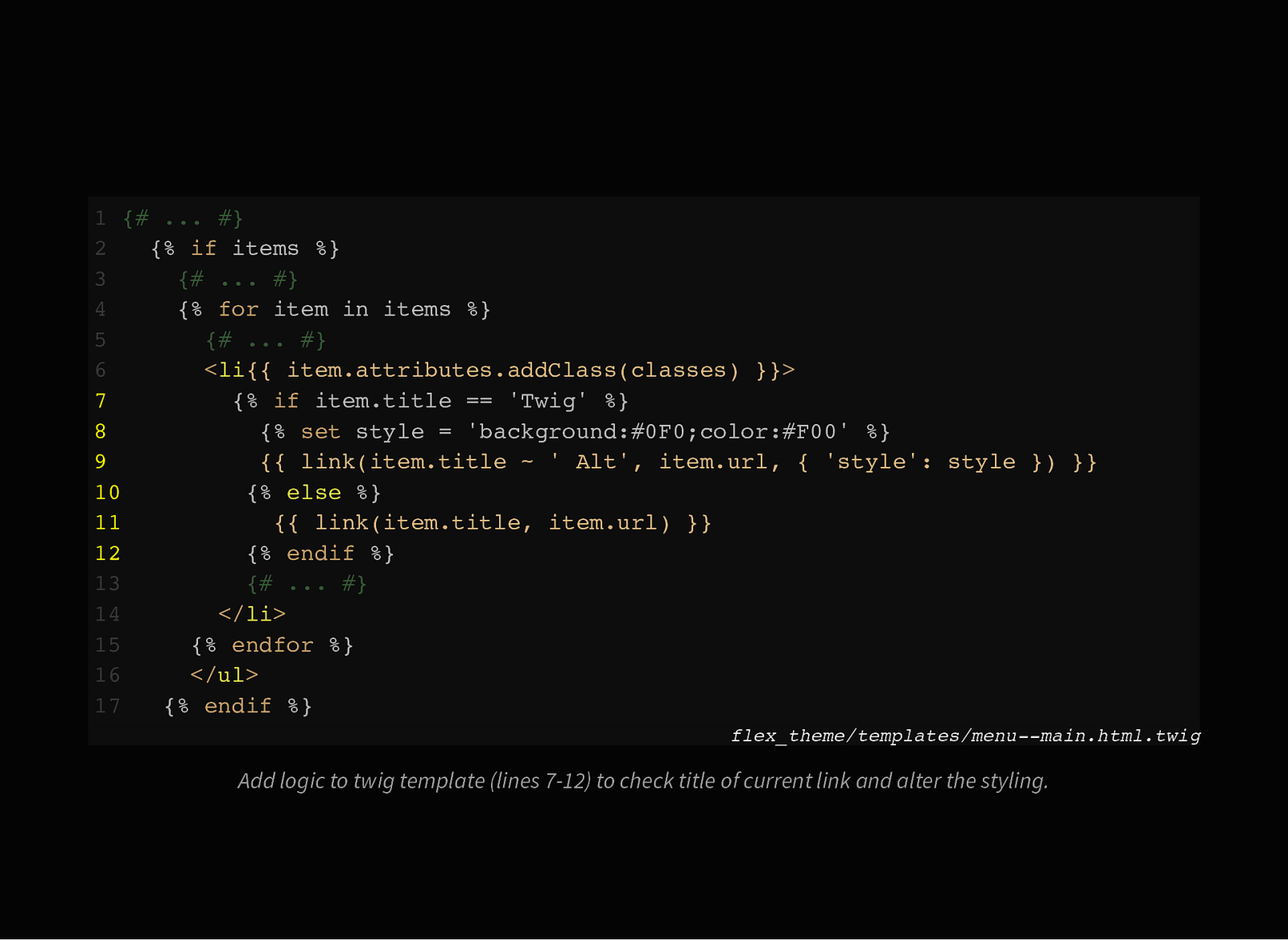
1 {# … #} 2 {% if items %} 3 {# … #} 4 {% for item in items %} 5 {# … #} 6 <li{{ item.attributes.addClass(classes) }}> 7 {% if item.title == ‘Twig’ %} 8 {% set style = ‘background:#0F0;color:#F00’ %} 9 {{ link(item.title ~ ’ Alt’, item.url, { ‘style’: style }) }} 10 {% else %} 11 {{ link(item.title, item.url) }} 12 {% endif %} 13 {# … #} 14 </li> 15 {% endfor %} 16 </ul> 17 {% endif %} flex_theme/templates/menu—main.html.twig Add logic to twig template (lines 7-12) to check title of current link and alter the styling.
Slide 23

#4 CSS
Slide 24

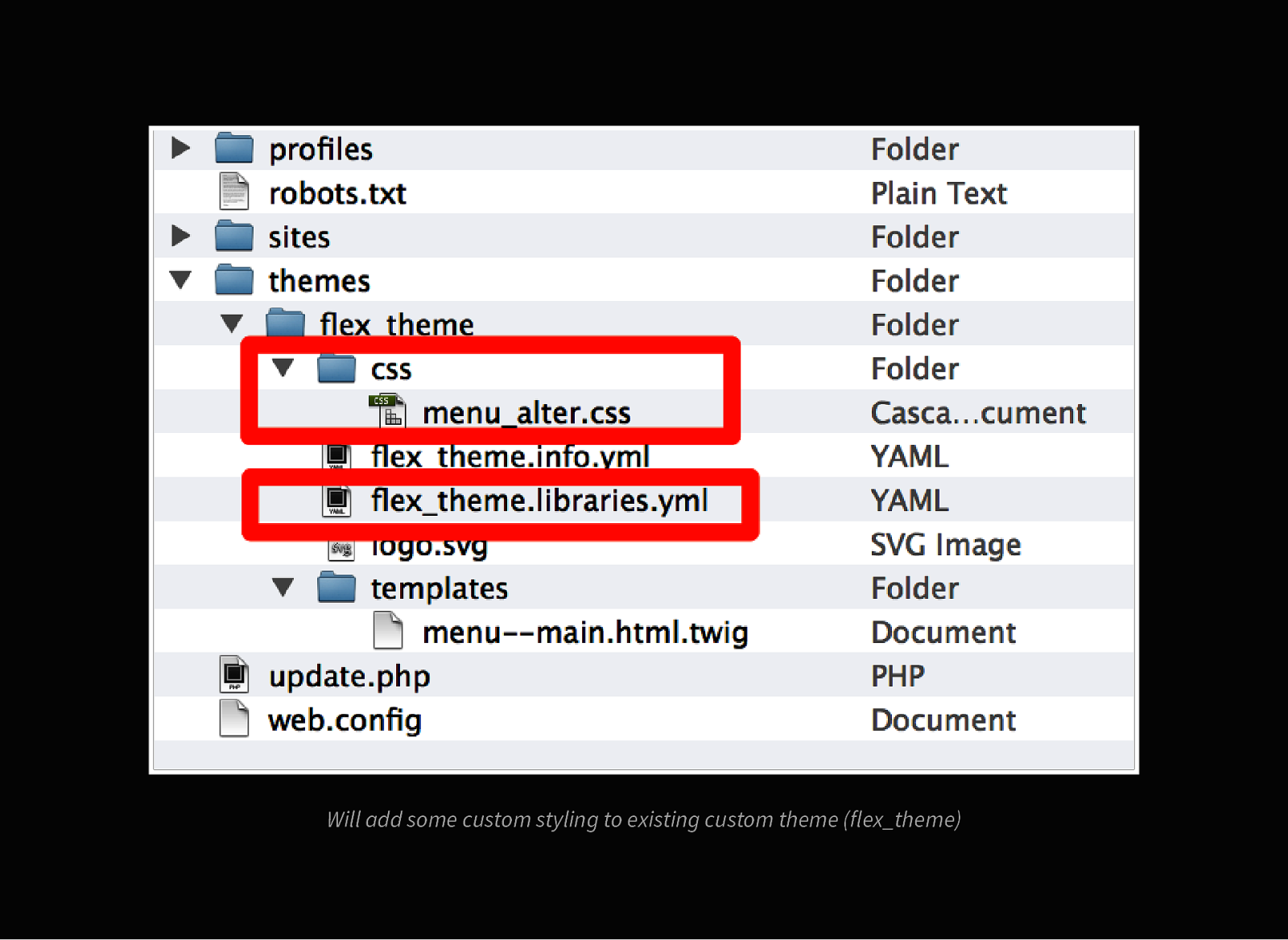
Will add some custom styling to existing custom theme (flex_theme)
Slide 25

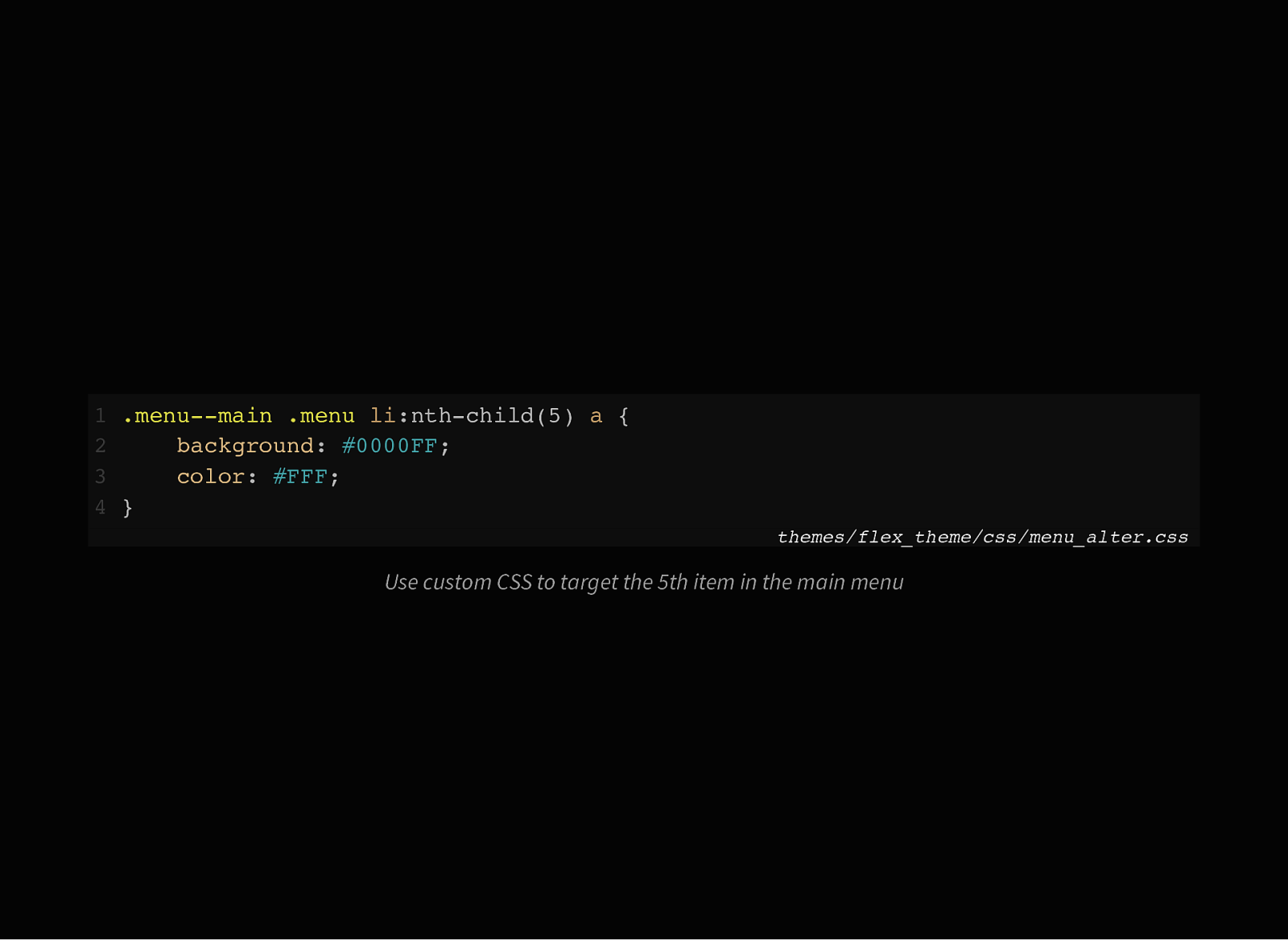
1 .menu—main .menu li:nth-child(5) a { 2 background: #0000FF; 3 color: #FFF; 4 } themes/flex_theme/css/menu_alter.css Use custom CSS to target the 5th item in the main menu
Slide 26

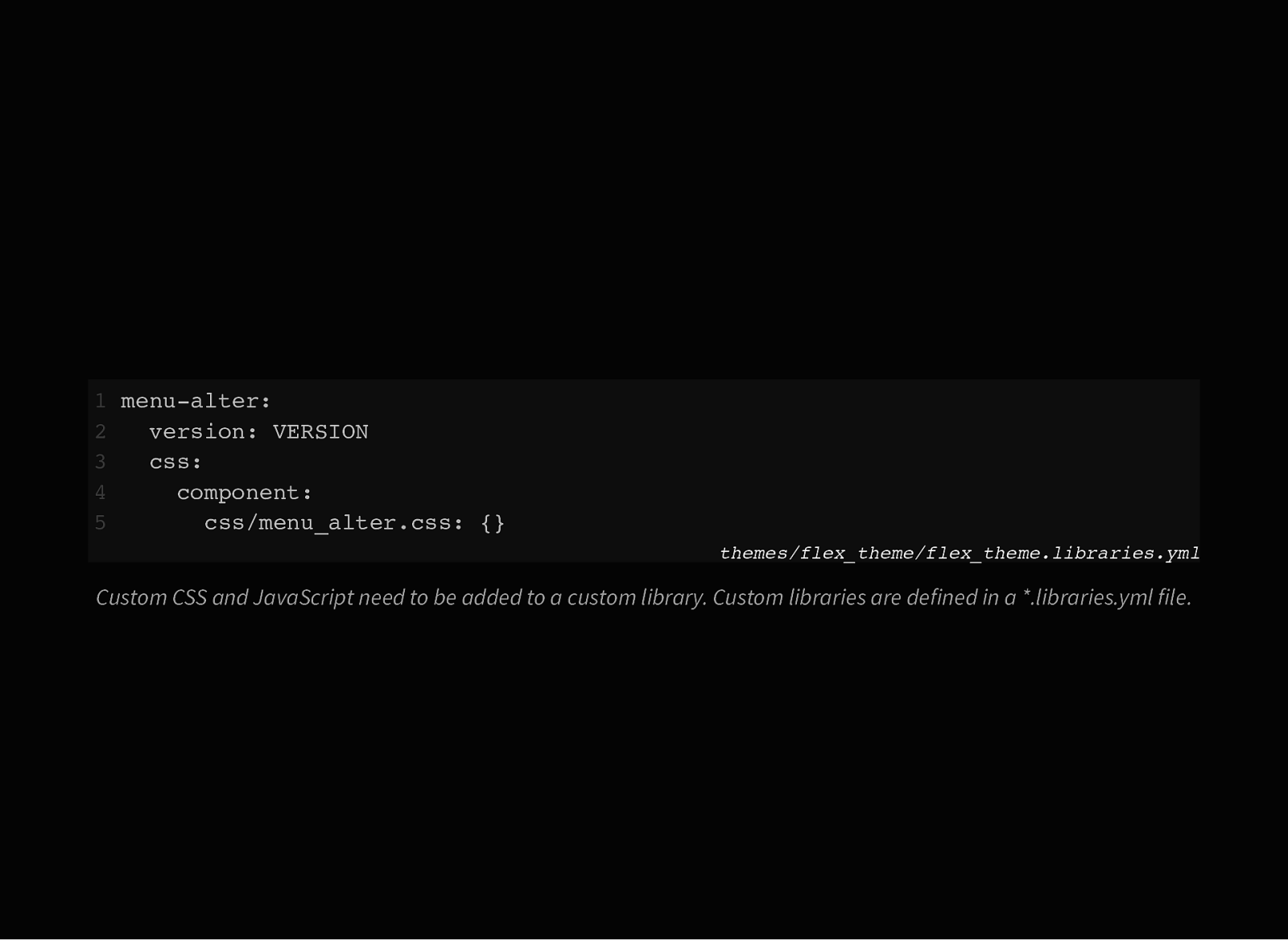
1 menu-alter: 2 version: VERSION 3 css: 4 component: 5 css/menu_alter.css: {} themes/flex_theme/flex_theme.libraries.yml Custom CSS and JavaScript need to be added to a custom library. Custom libraries are defined in a *.libraries.yml file.
Slide 27

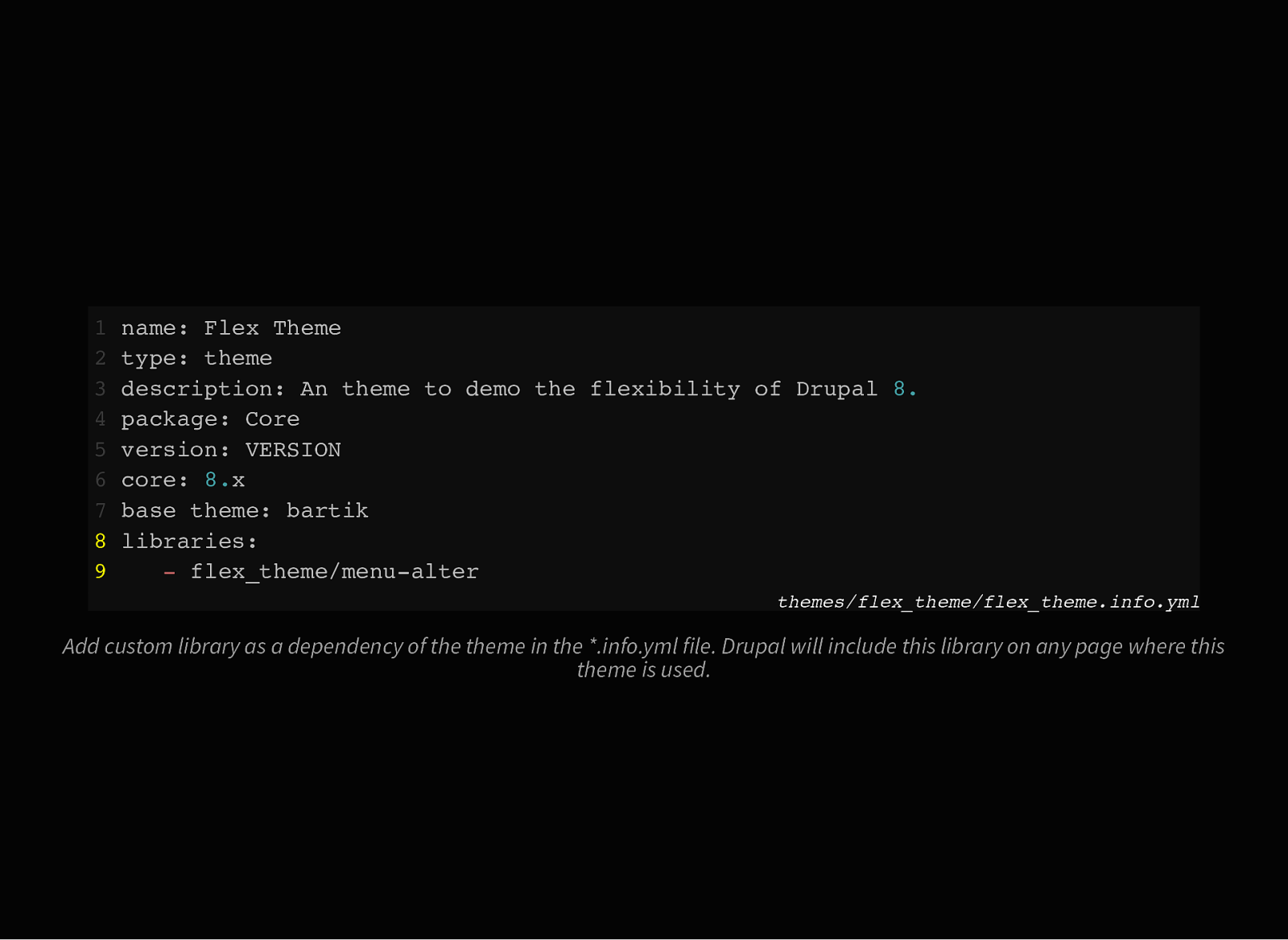
1 2 3 4 5 6 7 8 9 name: Flex Theme type: theme description: An theme to demo the flexibility of Drupal 8. package: Core version: VERSION core: 8.x base theme: bartik libraries: - flex_theme/menu-alter themes/flex_theme/flex_theme.info.yml Add custom library as a dependency of the theme in the *.info.yml file. Drupal will include this library on any page where this theme is used.
Slide 28

#5 JAVASCRIPT
Slide 29

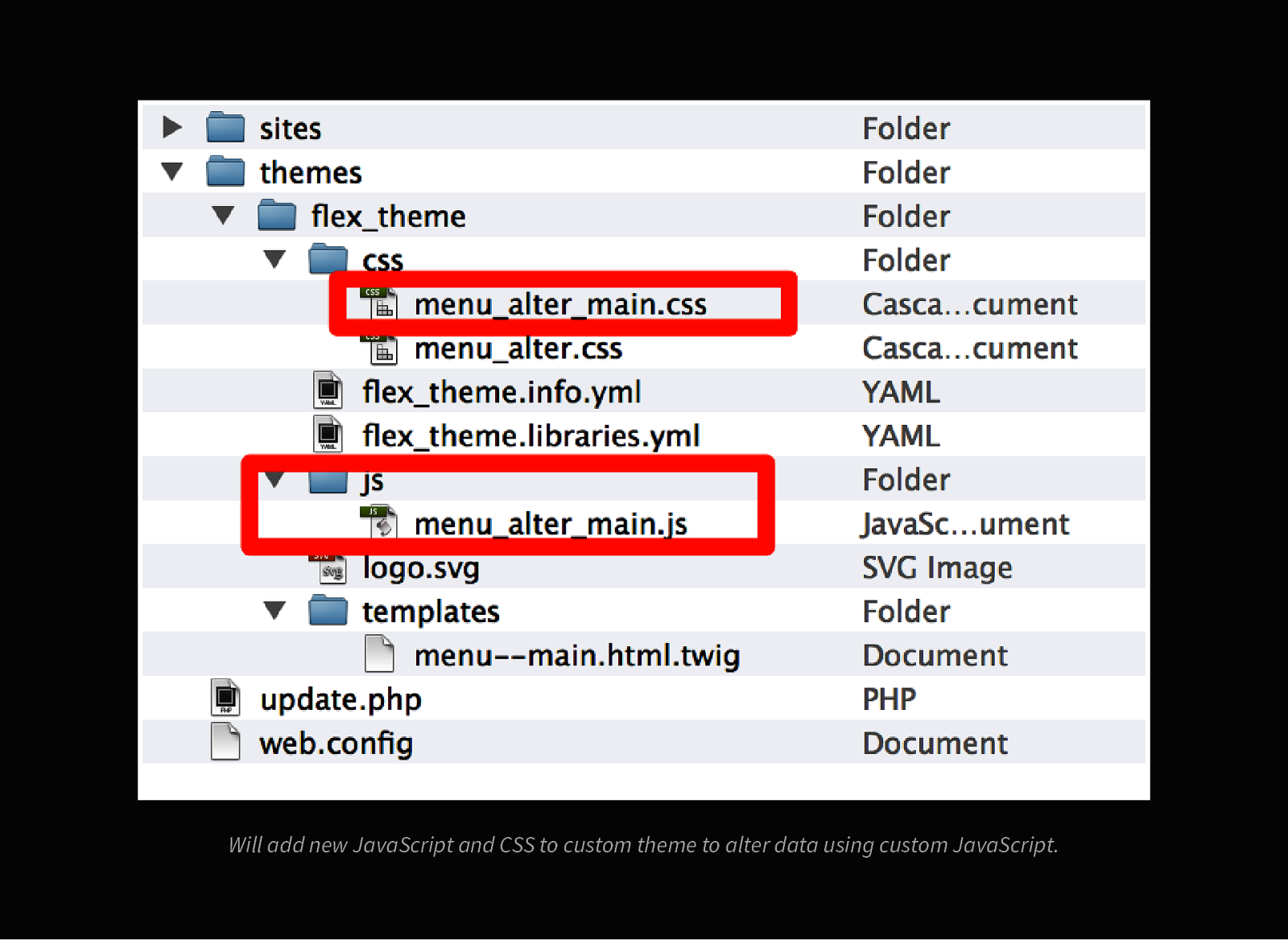
Will add new JavaScript and CSS to custom theme to alter data using custom JavaScript.
Slide 30

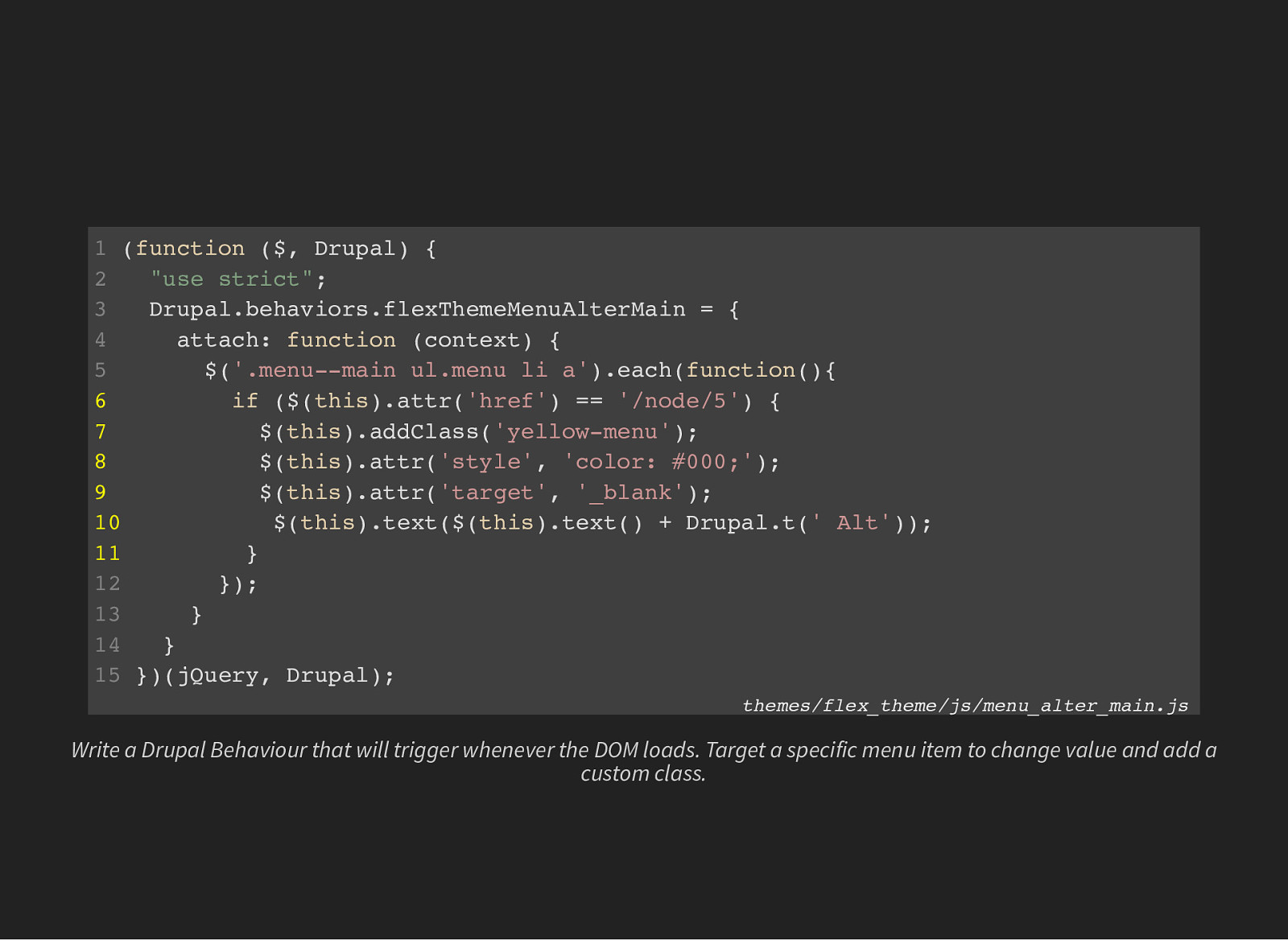
1 (function ($, Drupal) { 2 “use strict”; 3 Drupal.behaviors.flexThemeMenuAlterMain = { 4 attach: function (context) { 5 $(‘.menu—main ul.menu li a’).each(function(){ 6 if ($(this).attr(‘href’) == ‘/node/5’) { 7 $(this).addClass(‘yellow-menu’); 8 $(this).attr(‘style’, ‘color: #000;’); 9 $(this).attr(‘target’, ‘_blank’); 10 $(this).text($(this).text() + Drupal.t(’ Alt’)); 11 } 12 }); 13 } 14 } 15 })(jQuery, Drupal); themes/flex_theme/js/menu_alter_main.js Write a Drupal Behaviour that will trigger whenever the DOM loads. Target a specific menu item to change value and add a custom class.
Slide 31

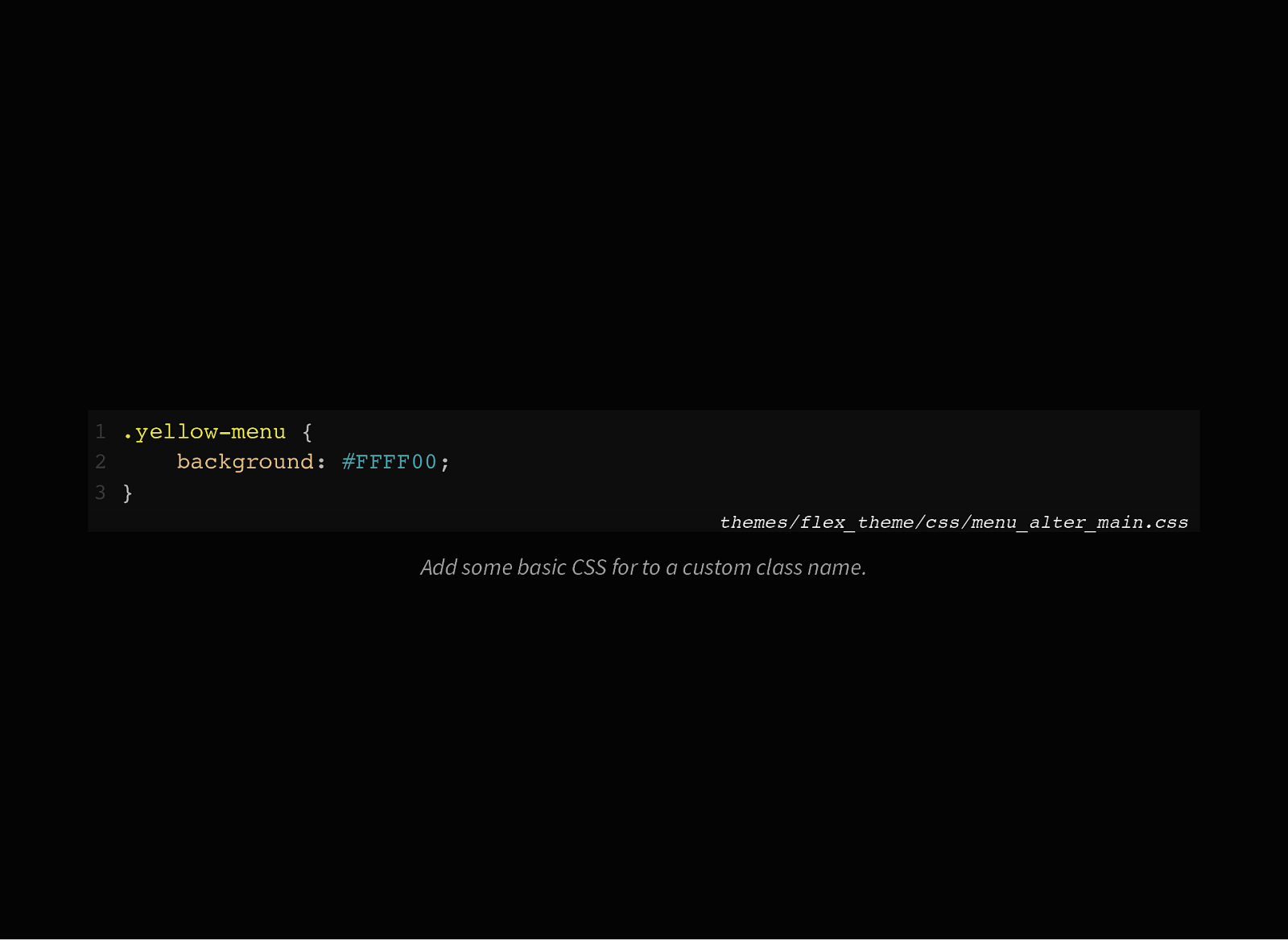
1 .yellow-menu { 2 background: #FFFF00; 3 } themes/flex_theme/css/menu_alter_main.css Add some basic CSS for to a custom class name.
Slide 32

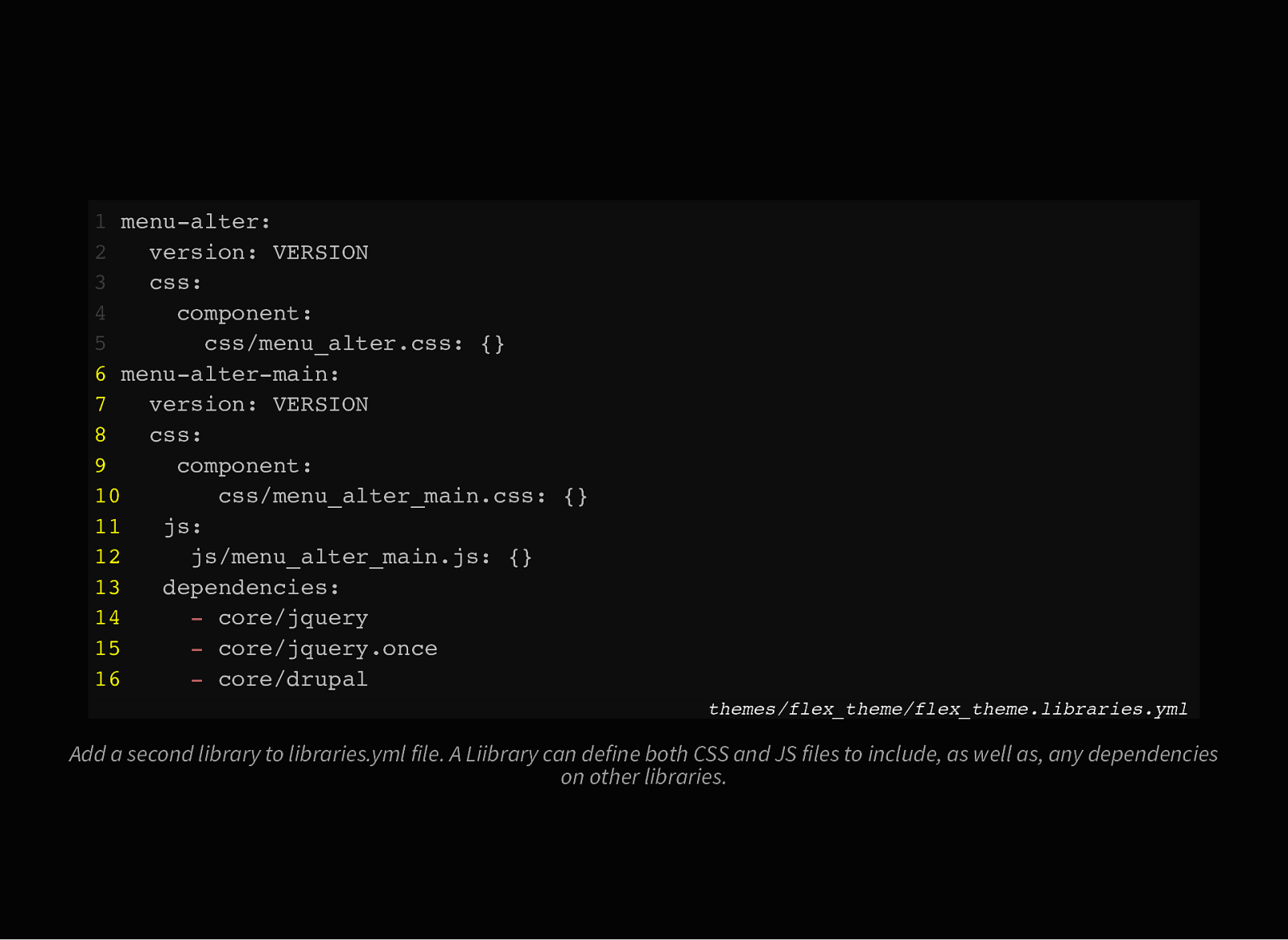
1 menu-alter: 2 version: VERSION 3 css: 4 component: 5 css/menu_alter.css: {} 6 menu-alter-main: 7 version: VERSION 8 css: 9 component: 10 css/menu_alter_main.css: {} 11 js: 12 js/menu_alter_main.js: {} 13 dependencies: 14 - core/jquery 15 - core/jquery.once 16 - core/drupal themes/flex_theme/flex_theme.libraries.yml Add a second library to libraries.yml file. A Liibrary can define both CSS and JS files to include, as well as, any dependencies on other libraries.
Slide 33

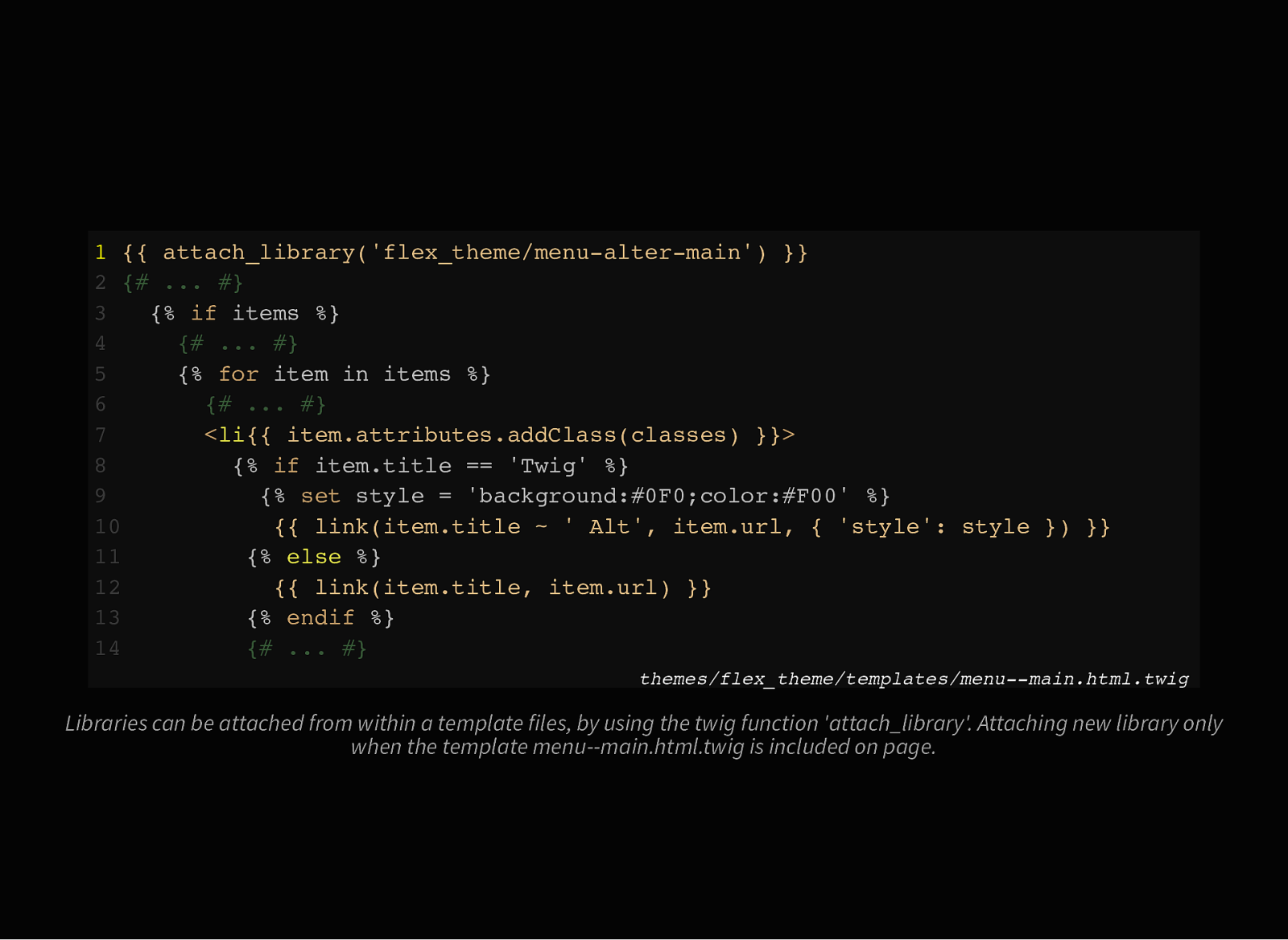
1 {{ attach_library(‘flex_theme/menu-alter-main’) }} 2 {# … #} 3 {% if items %} 4 {# … #} 5 {% for item in items %} 6 {# … #} 7 <li{{ item.attributes.addClass(classes) }}> 8 {% if item.title == ‘Twig’ %} 9 {% set style = ‘background:#0F0;color:#F00’ %} 10 {{ link(item.title ~ ’ Alt’, item.url, { ‘style’: style }) }} 11 {% else %} 12 {{ link(item.title, item.url) }} 13 {% endif %} 14 {# … #} themes/flex_theme/templates/menu—main.html.twig Libraries can be attached from within a template files, by using the twig function ‘attach_library’. Attaching new library only when the template menu—main.html.twig is included on page.
Slide 34

#6 HOOKS
Slide 35

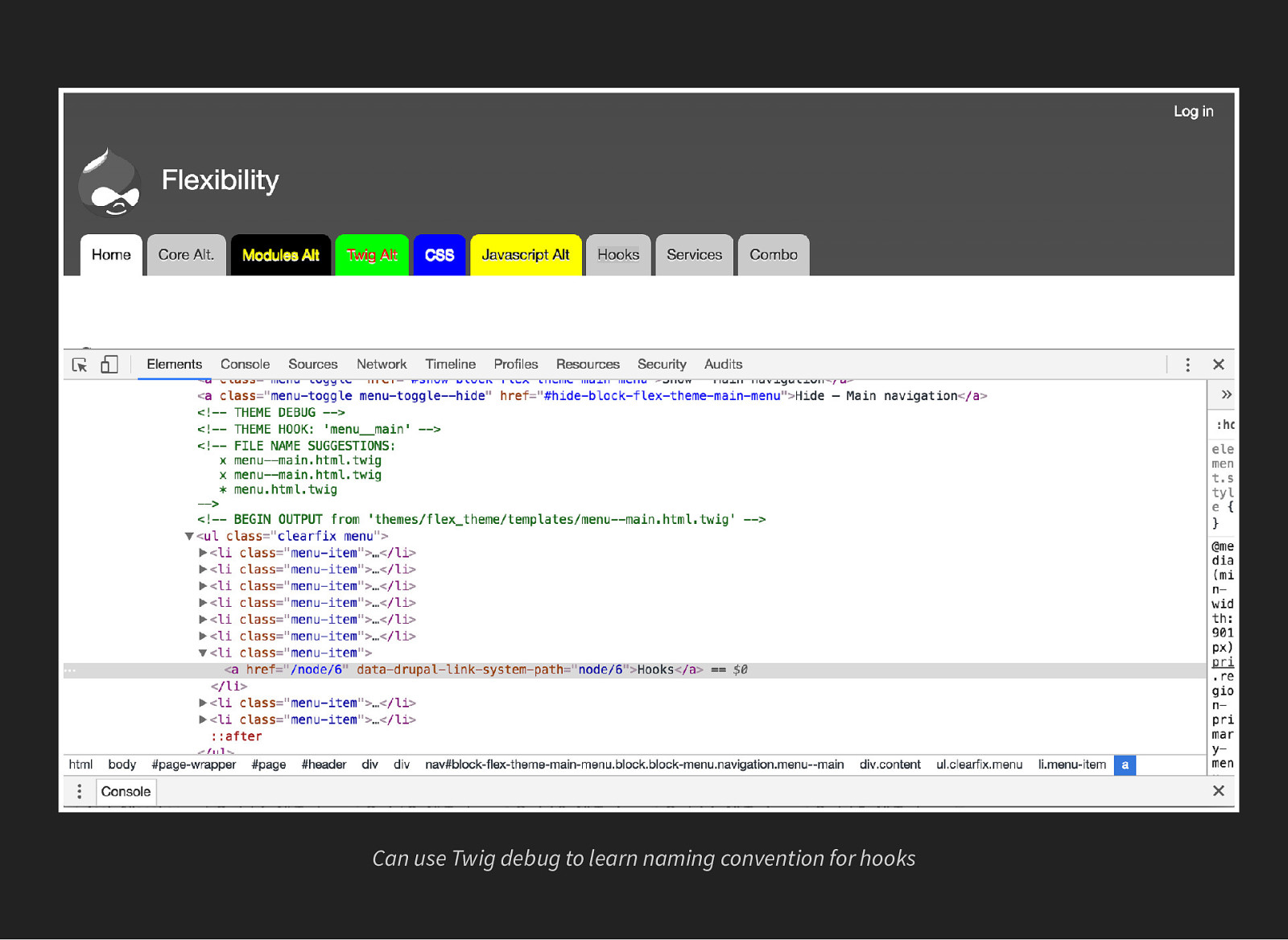
Can use Twig debug to learn naming convention for hooks
Slide 36

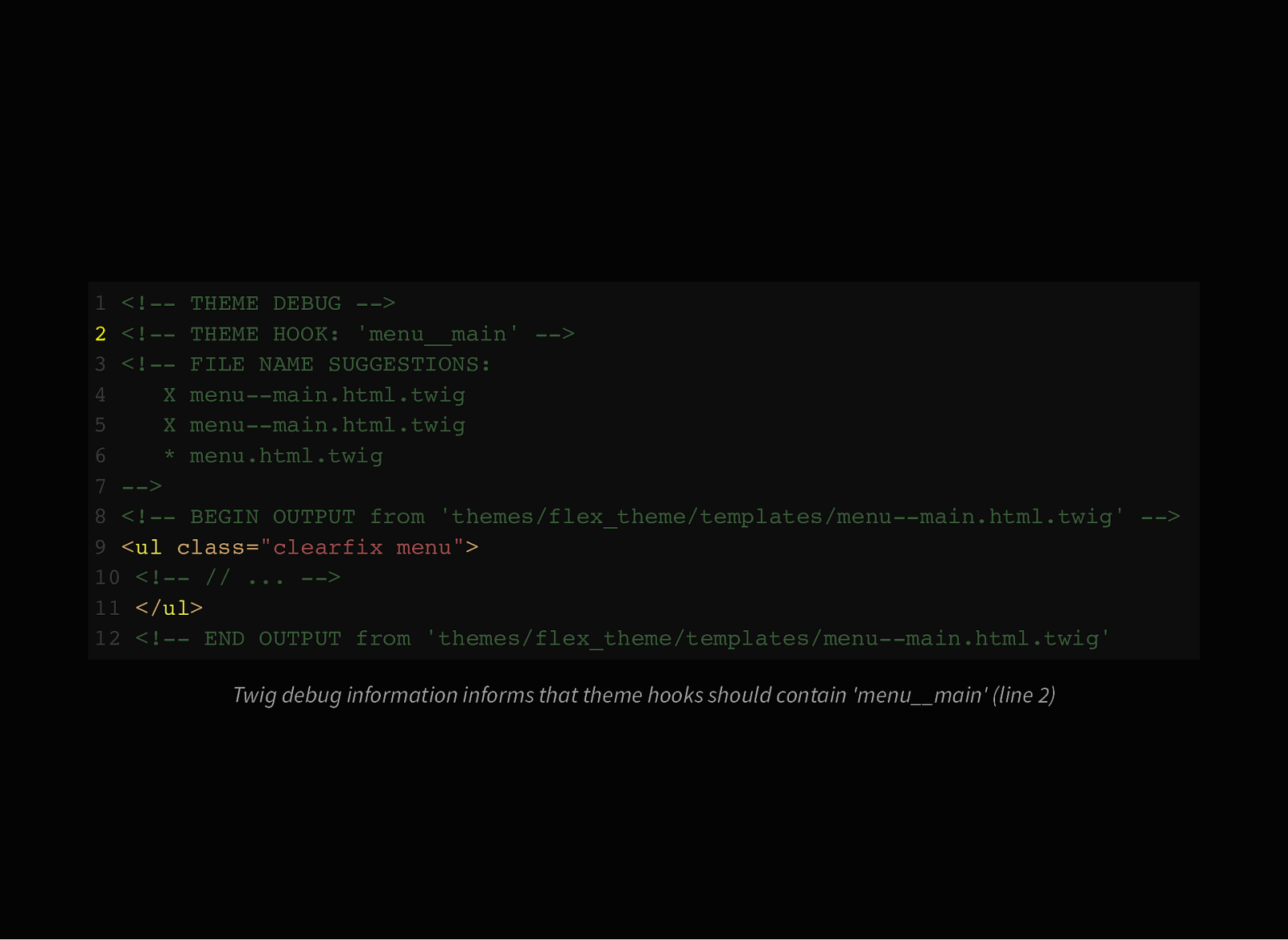
1 <!— THEME DEBUG —> 2 <!— THEME HOOK: ‘menu__main’ —> 3 <!— FILE NAME SUGGESTIONS: 4 X menu—main.html.twig 5 X menu—main.html.twig 6 * menu.html.twig 7 —> 8 <!— BEGIN OUTPUT from ‘themes/flex_theme/templates/menu—main.html.twig’ —> 9 <ul class=”clearfix menu”> 10 <!— // … —> 11 </ul> 12 <!— END OUTPUT from ‘themes/flex_theme/templates/menu—main.html.twig’ Twig debug information informs that theme hooks should contain ‘menu__main’ (line 2)
Slide 37

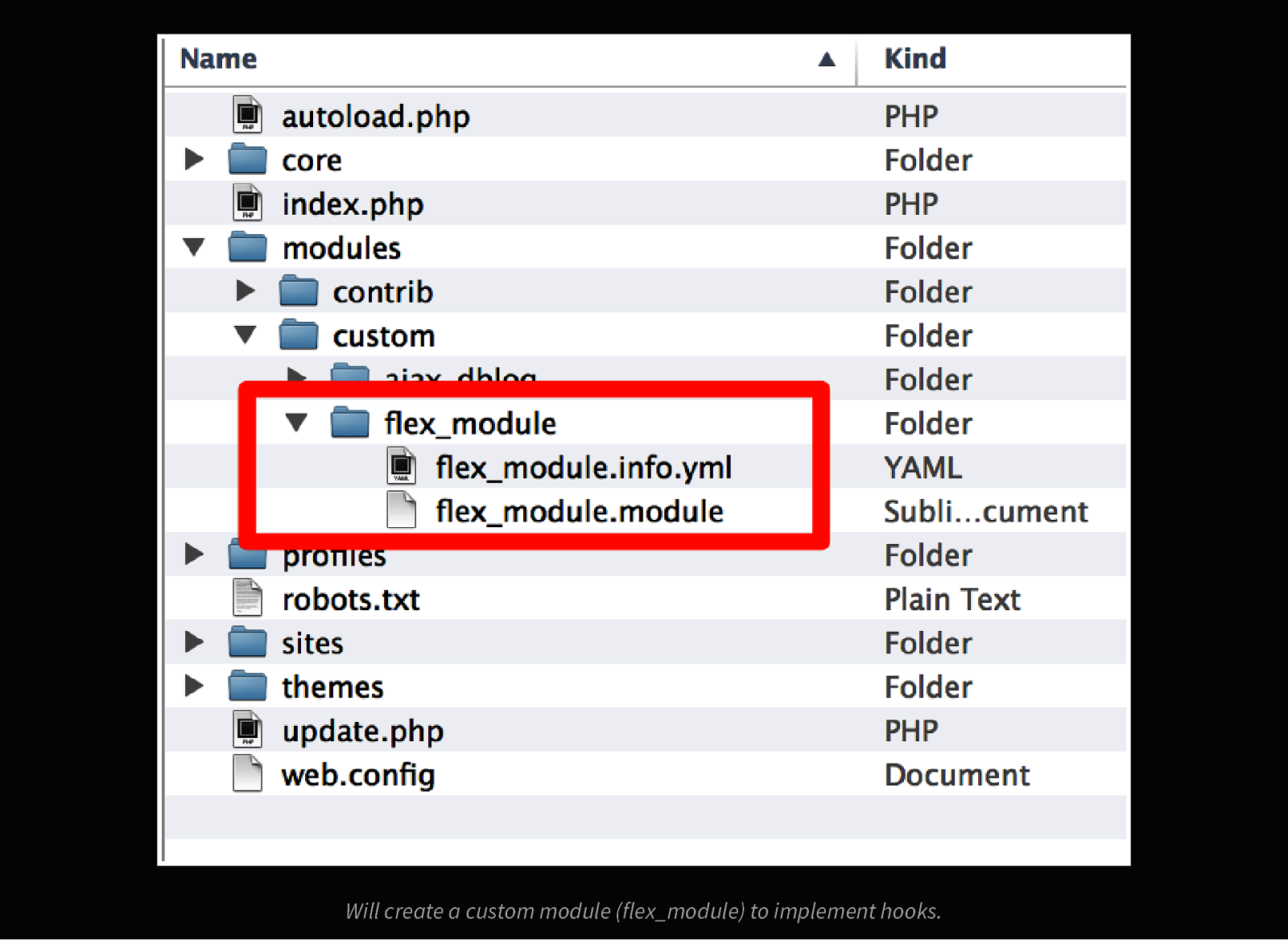
Will create a custom module (flex_module) to implement hooks.
Slide 38

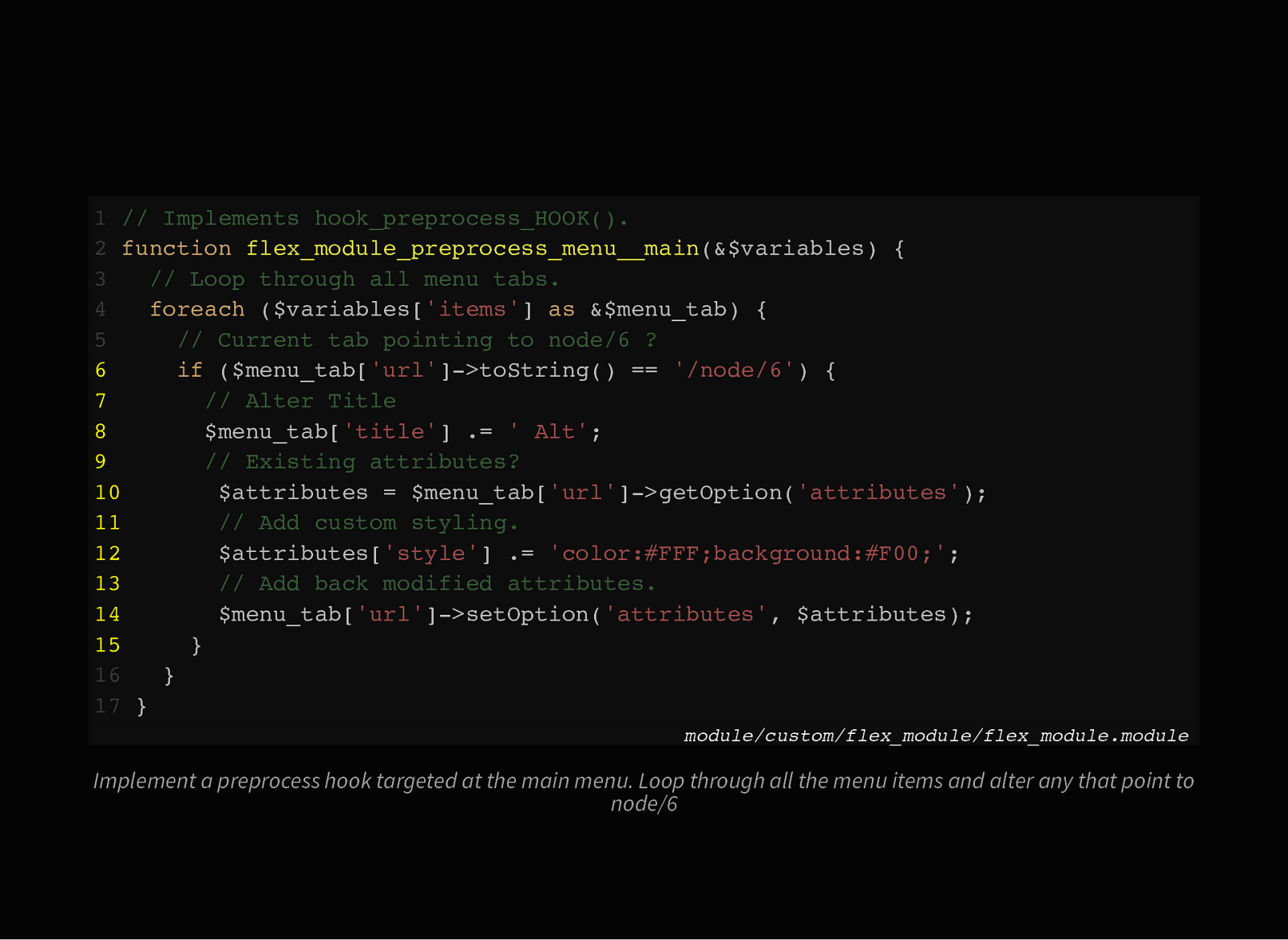
1 // Implements hook_preprocess_HOOK(). 2 function flex_module_preprocess_menu__main(&$variables) { 3 // Loop through all menu tabs. 4 foreach ($variables[‘items’] as &$menu_tab) { 5 // Current tab pointing to node/6 ? 6 if ($menu_tab[‘url’]->toString() == ‘/node/6’) { 7 // Alter Title 8 $menu_tab[‘title’] .= ’ Alt’; 9 // Existing attributes? 10 $attributes = $menu_tab[‘url’]->getOption(‘attributes’); 11 // Add custom styling. 12 $attributes[‘style’] .= ‘color:#FFF;background:#F00;’; 13 // Add back modified attributes. 14 $menu_tab[‘url’]->setOption(‘attributes’, $attributes); 15 } 16 } 17 } module/custom/flex_module/flex_module.module Implement a preprocess hook targeted at the main menu. Loop through all the menu items and alter any that point to node/6
Slide 39

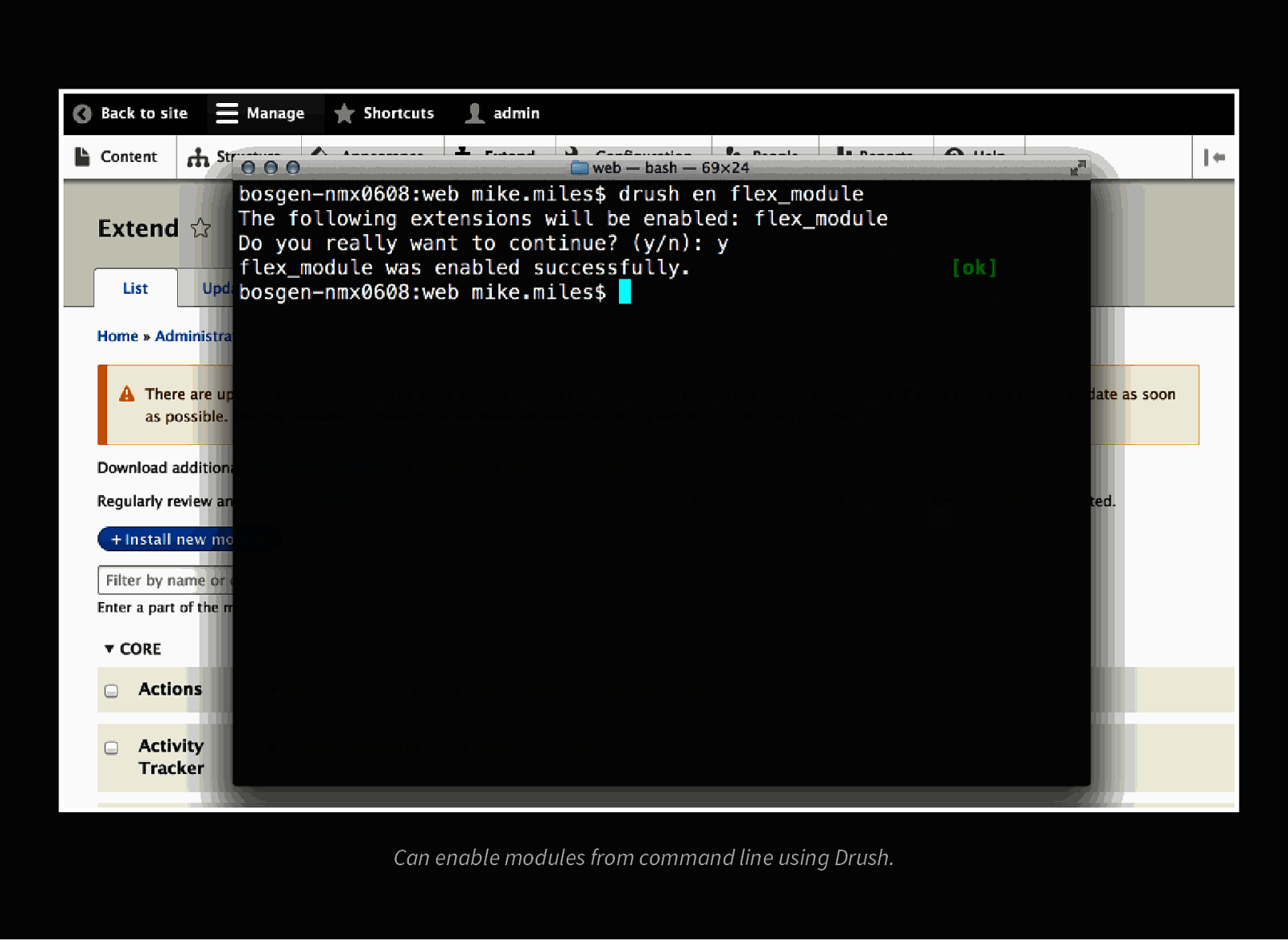
Can enable modules from command line using Drush.
Slide 40

#7 SERVICES
Slide 41

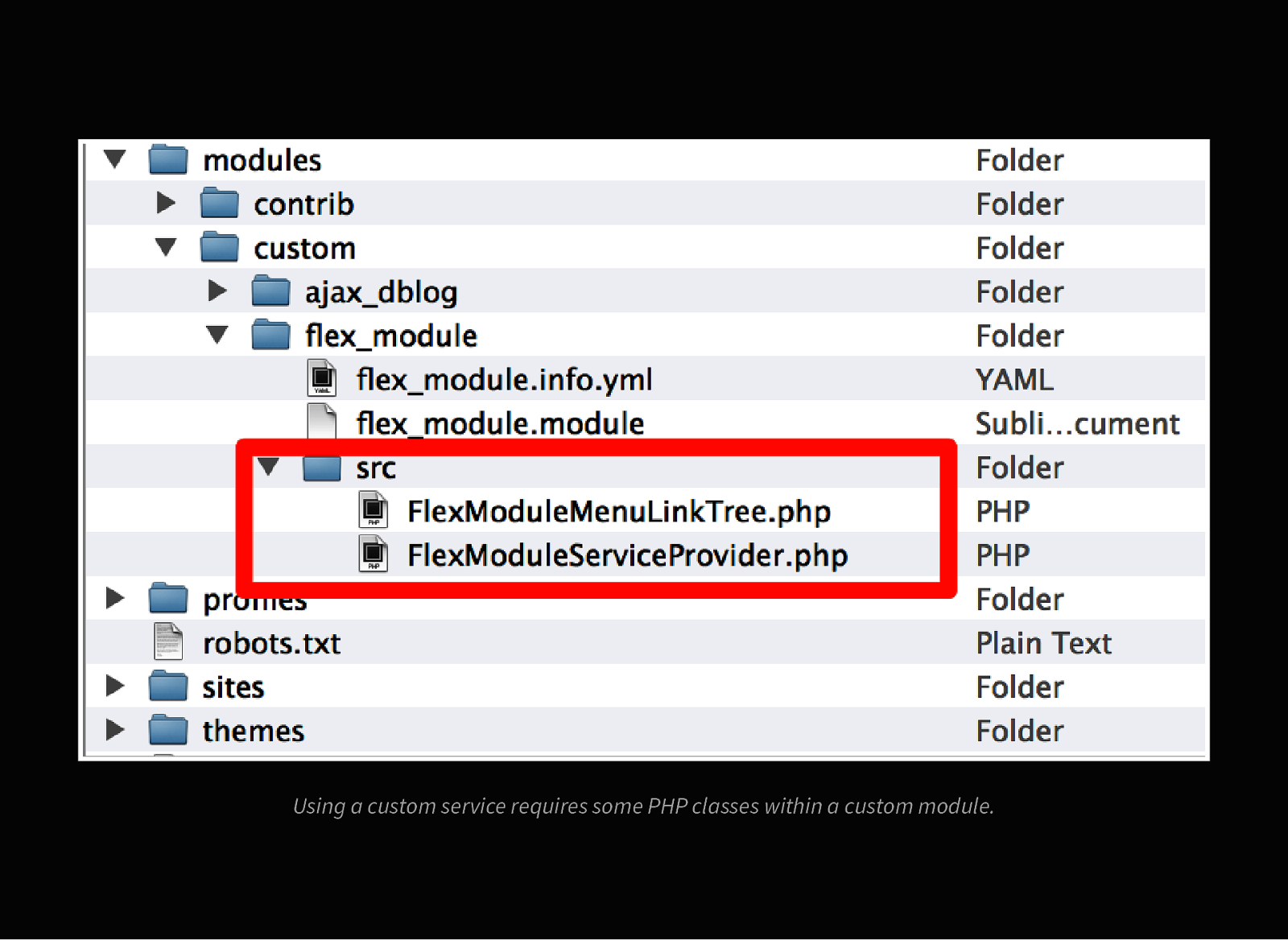
Using a custom service requires some PHP classes within a custom module.
Slide 42

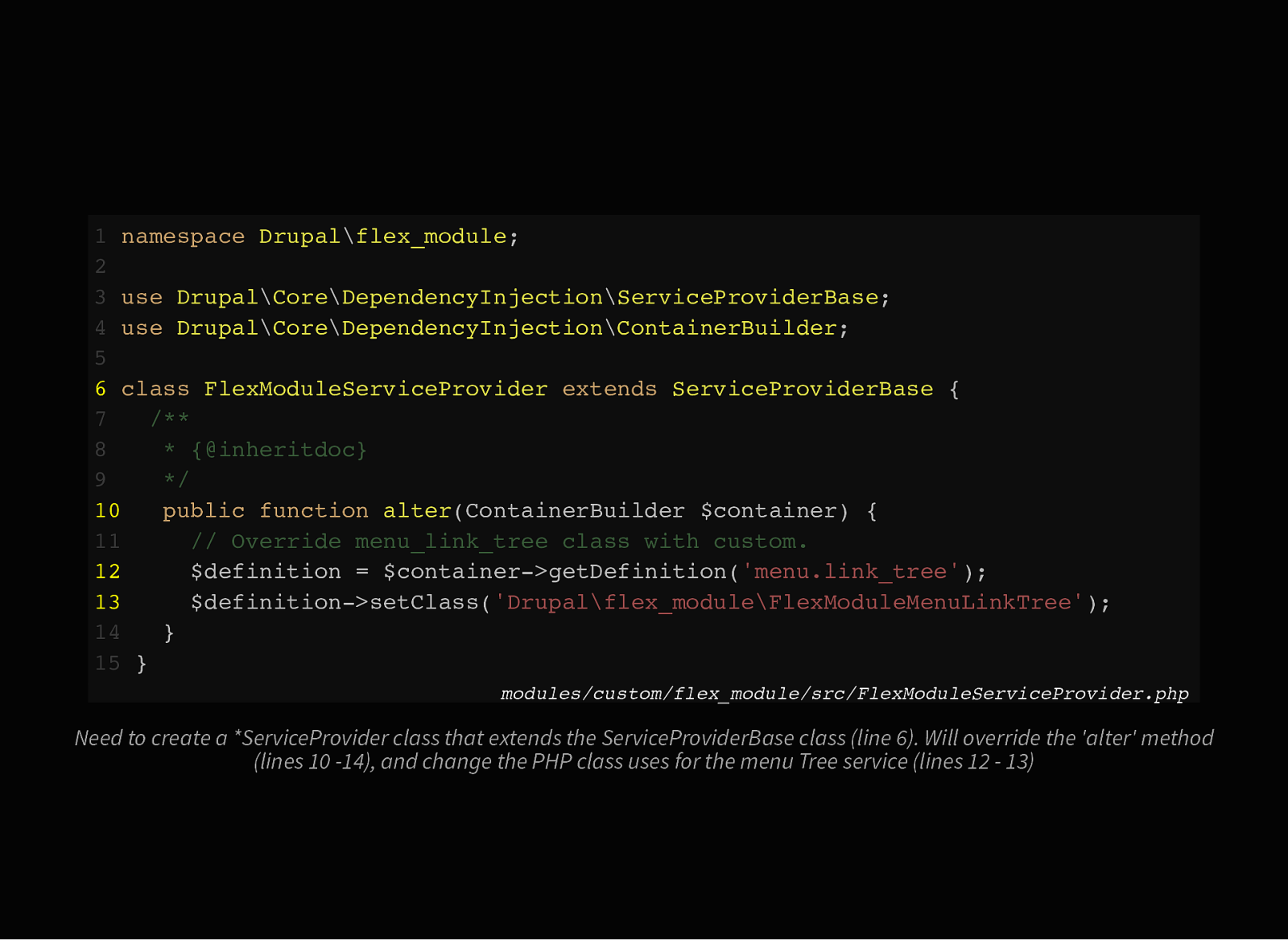
1 namespace Drupal\flex_module; 2 3 use Drupal\Core\DependencyInjection\ServiceProviderBase; 4 use Drupal\Core\DependencyInjection\ContainerBuilder; 5 6 class FlexModuleServiceProvider extends ServiceProviderBase { 7 /** 8 * {@inheritdoc} 9 */ 10 public function alter(ContainerBuilder $container) { 11 // Override menu_link_tree class with custom. 12 $definition = $container->getDefinition(‘menu.link_tree’); 13 $definition->setClass(‘Drupal\flex_module\FlexModuleMenuLinkTree’); 14 } 15 } modules/custom/flex_module/src/FlexModuleServiceProvider.php Need to create a *ServiceProvider class that extends the ServiceProviderBase class (line 6). Will override the ‘alter’ method (lines 10 -14), and change the PHP class uses for the menu Tree service (lines 12 - 13)
Slide 43

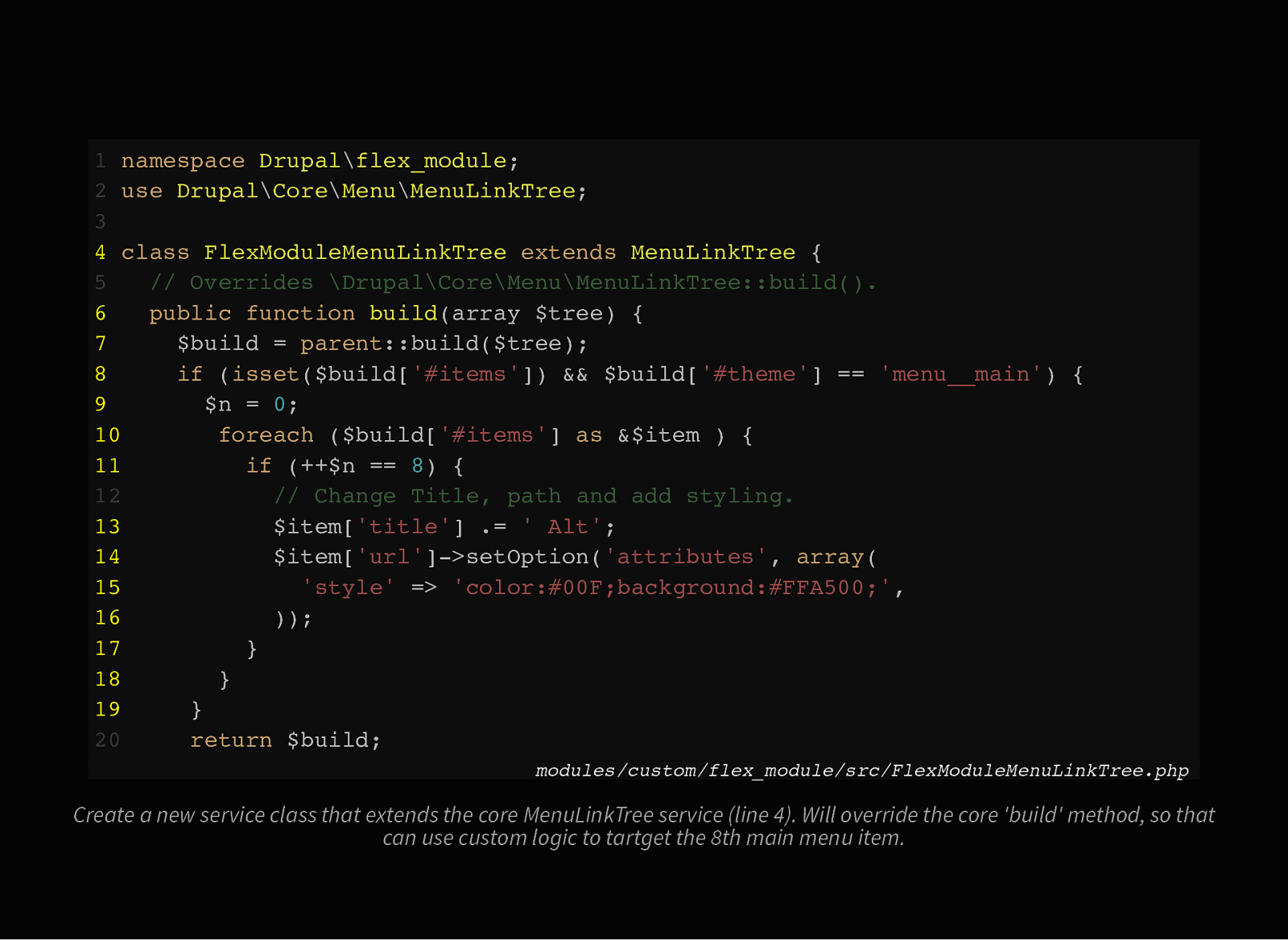
1 namespace Drupal\flex_module; 2 use Drupal\Core\Menu\MenuLinkTree; 3 4 class FlexModuleMenuLinkTree extends MenuLinkTree { 5 // Overrides \Drupal\Core\Menu\MenuLinkTree::build(). 6 public function build(array $tree) { 7 $build = parent::build($tree); 8 if (isset($build[‘#items’]) && $build[‘#theme’] == ‘menu__main’) { 9 $n = 0; 10 foreach ($build[‘#items’] as &$item ) { 11 if (++$n == 8) { 12 // Change Title, path and add styling. 13 $item[‘title’] .= ’ Alt’; 14 $item[‘url’]->setOption(‘attributes’, array( 15 ‘style’ => ‘color:#00F;background:#FFA500;’, 16 )); 17 } 18 } 19 } 20 return $build; modules/custom/flex_module/src/FlexModuleMenuLinkTree.php 21 } Create a new service class that extends the core MenuLinkTree service (line 4). Will override the core ‘build’ method, so that can use custom logic to tartget the 8th main menu item.
Slide 44

ALONG COMES THE CLIENT… “Could you change the menu things on the homepage?” “Could you make Drupal (8) do X, Y and Z?”
Slide 45

YES. YES I CAN. …but I need more details
Slide 46

WHAT DID WE LEARN? Drupal can do “that” No “right way”, just “right for me way”
Slide 47

RESOURCES bit.ly/DCN17Flex This presentation bit.ly/DCN17FlexSlides Annotated Slides bit.ly/DCN17FlexCode Demo code (theme and module) bit.ly/DrupalBrain Drupal Brain Diagram developingup.com My podcast
Slide 48

FEEDBACK @MIKEMILES86
Slide 49

THANK YOU!